[Medium] LeetCode JS 30 - 2627. Debounce
March 5, 2024
LeetCode 30 Days of JavaScript
This question is from LeetCode's 30 Days of JavaScript Challenge
Question Prompt
Given a function fn and a time in milliseconds t, return a debounced version of that function.
A debounced function is a function whose execution is delayed by t milliseconds and whose execution is cancelled if it is called again within that window of time. The debounced function should also receive the passed parameters.
For example, let's say t = 50ms, and the function was called at 30ms, 60ms, and 100ms. The first 2 function calls would be cancelled, and the 3rd function call would be executed at 150ms. If instead t = 35ms, The 1st call would be cancelled, the 2nd would be executed at 95ms, and the 3rd would be executed at 135ms.

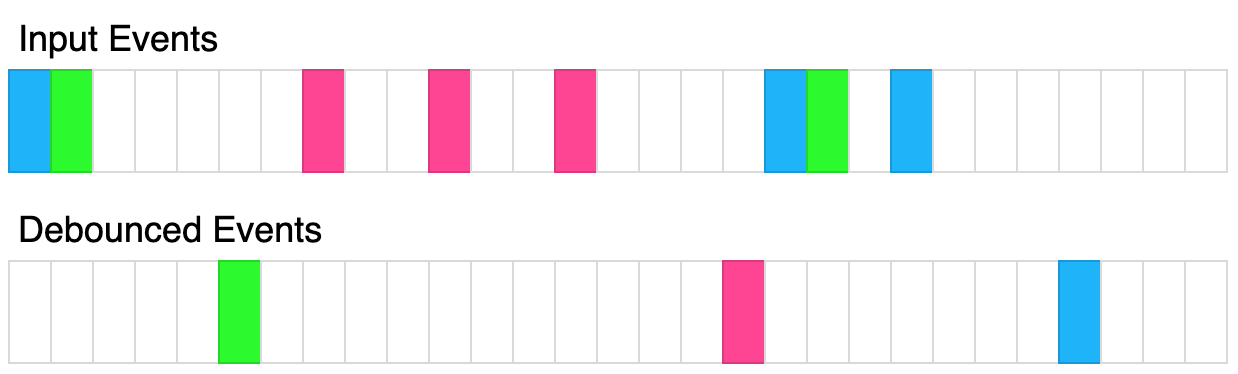
The above diagram shows how debounce will transform events. Each rectangle represents 100ms and the debounce time is 400ms. Each color represents a different set of inputs.
Please solve it without using lodash's _.debounce() function.
// Example 1:
Input:
t = 50
calls = [
{"t": 50, inputs: [1]},
{"t": 75, inputs: [2]}
]
Output: [{"t": 125, inputs: [2]}]
Explanation:
let start = Date.now();
function log(...inputs) {
console.log([Date.now() - start, inputs ])
}
const dlog = debounce(log, 50);
setTimeout(() => dlog(1), 50);
setTimeout(() => dlog(2), 75);
The 1st call is cancelled by the 2nd call because the 2nd call occurred before 100ms
The 2nd call is delayed by 50ms and executed at 125ms. The inputs were (2).
Solutions
Looking to practice more questions like these? We recommend GreatFrontEnd, the best platform for honing your frontend interview skills!
First, define a debounce function that takes the original function (fn) and delay (t) as input. Within it, declare a timerId variable to store the timer ID, so we can clear it later.
The debounce function returns a new function — a debounced version. Each time the debounced function is called, we first clear any existing timer by calling clearTimeout(timerId), preventing a buildup of queued executions. We set a new timer. Inside the setTimeout, we call the original function with the arguments passed in.
This works because of JavaScript closure. In JavaScript, when a function is created, it has access to the variables in its surrounding environment (outer functions or global scope). Even when the outer function has finished executing, any inner functions retain a "memory" of that original environment. This is a closure.
When you call debounce(fn, t), it creates an environment where the variables fn and t exist. The returned (debounced) function forms a closure over this environment.
The returned function has access to the timerId variable even though it's declared outside of its own scope. This is the magic of closures! Each time the returned function is executed, it can manipulate the same timerId variable within that shared environment. Thus, we can clear timer and track delay.
function debounce(fn, t) {
let timerId; // Will store our timer ID
return function (...args) {
// Returned function (the debounced version)
clearTimeout(timerId); // Clear any existing timer
timerId = setTimeout(() => {
fn(...args); // Execute original function
}, t);
};
}
