工欲善其事,必先利其器。對軟體工程師來說,好的工具可以讓你成為 10x 工程師。許多程式界名人,例如 Python 的發明者、微軟的 CTO 都已經在用 AI 幫忙寫程式,假如你還沒開始用的話,這篇文章匯總了一些給開發者的 AI 工具,相信對想要提高生產力的你會有幫助。
AI 輔助寫程式
GitHub Copilot
GitHub Copilot 是業界目前最有名的 AI 程式助手工具,它最早是從程式碼自動補全開始,後來推出了 Copilot Chat。過去有些人會用 ChatGPT 幫忙寫程式,但是自從有了 Github Copilot Chat 後,很多人就再也沒有開過 ChatGPT 的網頁來幫忙寫程式了。
雖然技術上來說,Github Copilot Chat 底層是用 GPT-4,所以仍是在用 ChatGPT 幫忙;只是用的介面,不再是 ChatGPT 的網頁,而是直接在寫程式的編輯器中用 copilot,讓體驗大大加分。
(2025 年更新:現在 GitHub Copilot 不僅有 Chat,也有 AI 代理的功能,此外可以任選各家模型,也不侷限在 GPT 模型上。另外,如果發完 PR,可以直接在 GitHub 網頁版讓 Copilot 幫忙做 code review,相當方便)

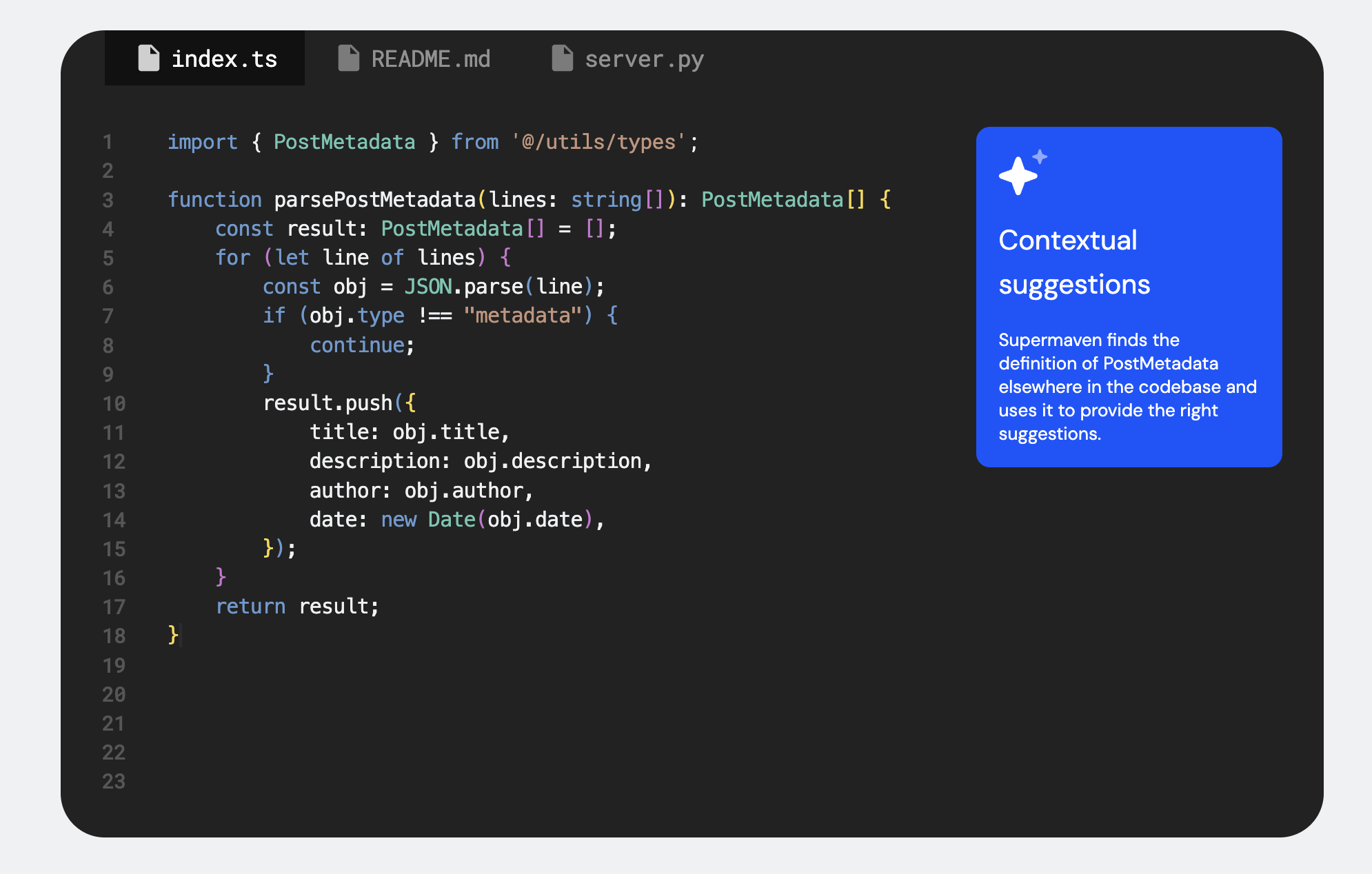
Supermaven
由前 OpenAI 的研究員 Jacob Jackson 所開發,是目前業界中最快速的 Copilot 的程式碼補全工具。Supermaven 在回應速度比起 GitHub Copilot 將近快三倍,且支援到 1 millon tokens,讓生成結果更貼近程式碼庫原有程式碼。 除了程式碼補全,Supermaven 也有 Supermaven Chat,可以跟 IDE 整合,直接在寫程式時,就詢問 AI 問題,且支援不同模型的搭配 (例如 GPT-40 與 Claude 3.5 Sonnet 等)
(2025 年更新: Supermaven 在 2024 年底被 Cursor 收購,所以現在整合到 Cursor 當中,推薦可以直接用 Cursor 即可)

Windsurf / Codeium
Codeium 也是目前業界相當熱門的 AI 輔助程式工具。在先前的 AI Engineer World’s Fair 大會中,Codeium 團隊分享他們如何透過重新打造基礎設施,以及透過新的回溯 (retrieval) 方法,來讓 Codeium 的 AI,能夠應付超龐大的程式碼庫。
具體來說,Codeium 透過切分與重新排序的演算法,來完成並行運算,所以即使程式碼庫超大,Codeium 的 AI 的補全與回應速度,也絲毫不會下降。
(2025 年更新:在 2024 年底,Codeium 團隊也推出 Windsurf 這款 AI 驅動的 IDE,在社群中也非常受歡迎。在 Windsurf 大紅後,市場一度傳出 OpenAI 要收購的消息,但後來收購告吹之餘,創辦人跟核心工程團隊被 Google 挖過去,最後又戲劇性地被 Cognition 收購。詳細故事可以看這邊,在 Cognition 收購後,Windsurf 的未來也相當被看好)
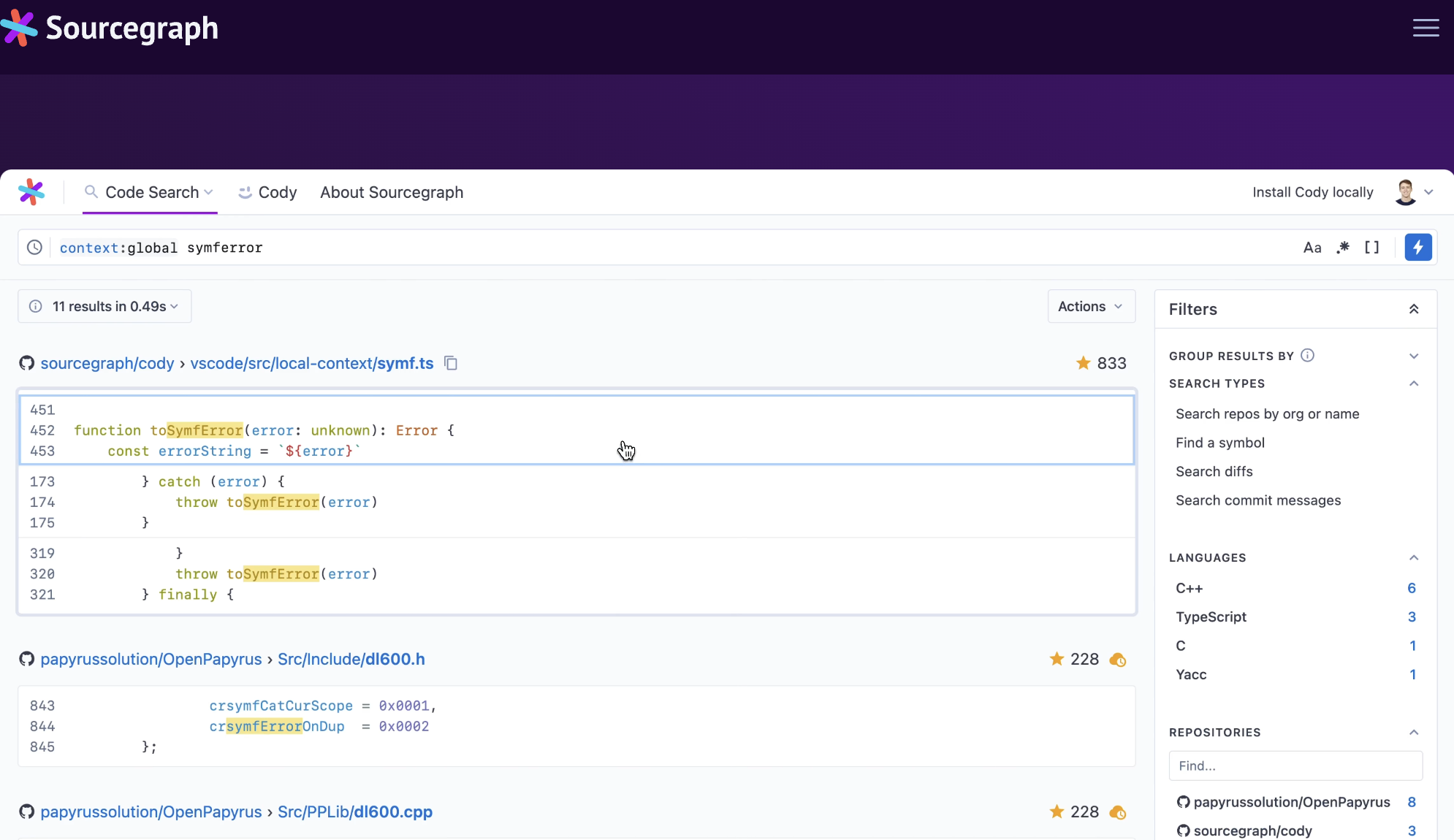
Sourcegraph / Amp
Sourcegraph 目前有超過兩百萬位開發者使用,主要功能與 GitHub Copilot 相當相似。但除了程式碼補全外,在工作流程的整合與自動化,也是 Sourcegraph 的特點之一,透過與常見的 Git 管理工具 (例如 GitHub 或 GitLab) 整合,在程式碼搜尋、依賴管理,以及大規模程式碼改動上,都非常方便。
(2025 年更新:Sourcegraph 在 2025 年進一步推出 AI 代理工具 Amp,是目前最熱門的代理工具之一)

AI 驅動的 IDE
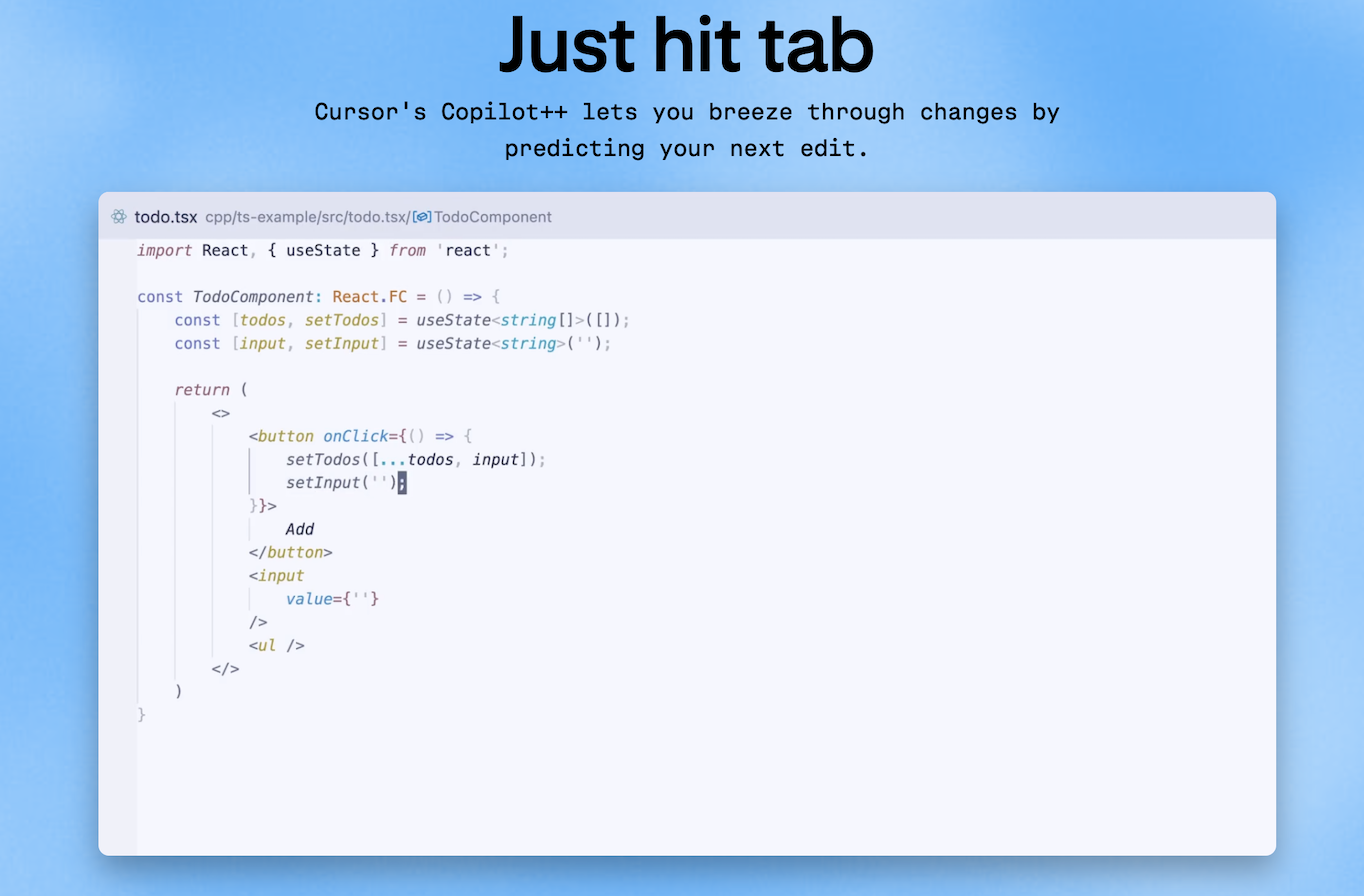
Cursor
Cursor 是一款 AI 驅動的 IDE,是 OpenAI 投資的公司,產品也是基於 ChatGPT API 開發。用起來跟 VS Code + GitHub 的 Copilot Chat 差不多,不過體驗更好。因為是從 IDE 本身就整合 AI,所以會有 AI agents 直接跑在 IDE 上,所以比起 GitHub Copilot 在解 bug 時,可以更全面且深入。Cursor 最強大的地方是,你可以丟一個開源專案的網址給它,然後讓它依照該專案的程式風格來給你建議,實測起來效果非常驚人。
ExplainThis 有寫一系列共 25 篇內容的 Cursor 教學,從入門到實戰,再到 Cursor 搭配 MCP 的應用,有興趣的讀者歡迎前往閱讀 (連結)。如果偏好用線上課程形式學習的讀者,推薦《給工程師的 Cursor 工作流 — 透過 AI 代理全方位提升開發生產力》 線上課程

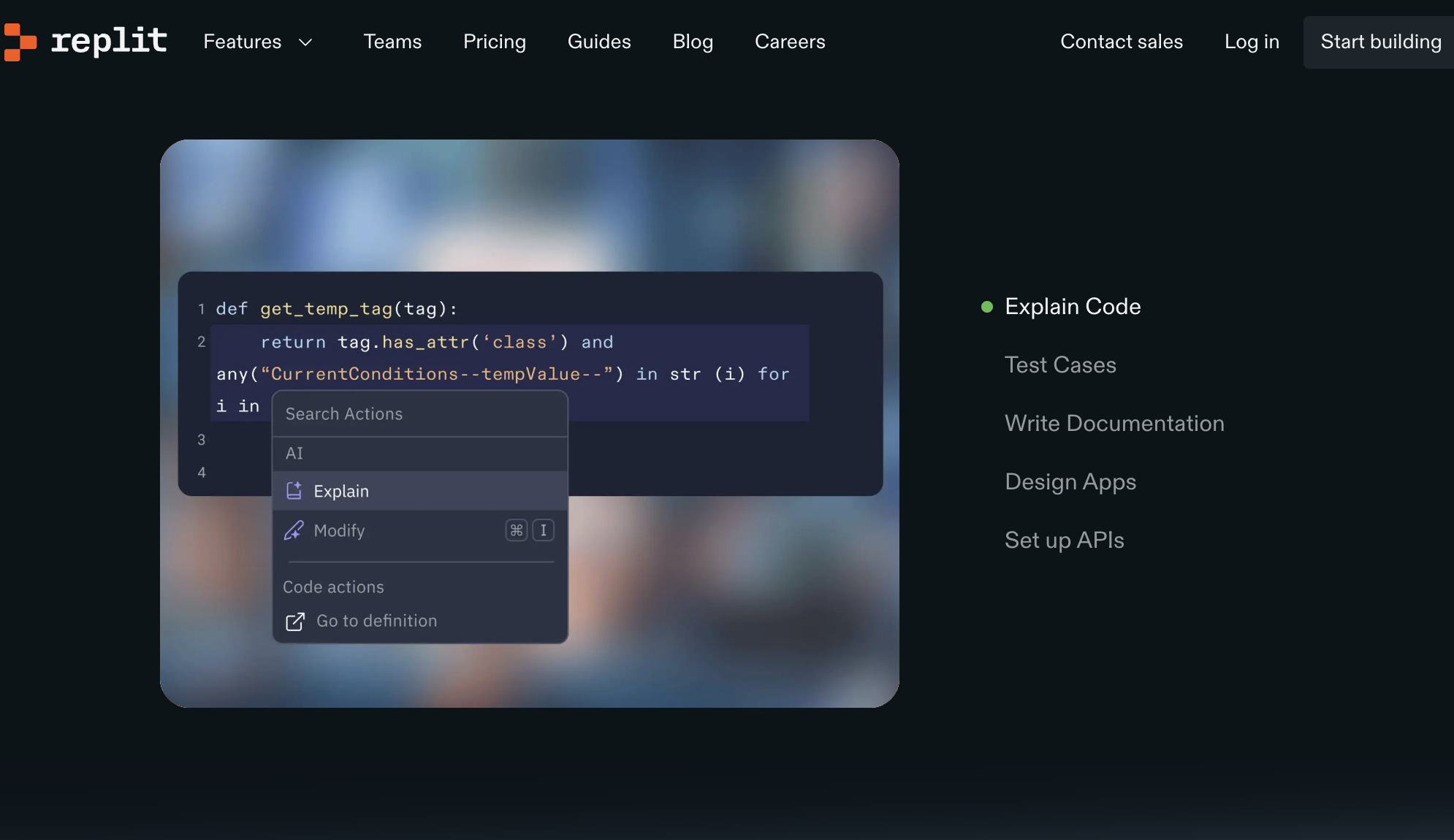
Replit Ghostwriter
Replit 是有名的雲端 IDE 廠商。IDE 搬上雲端的好處,是可以讓你不用為環境所苦惱,因為安裝要讓程式能跑起來的環境,往往很費時,有時因為本地的某個依賴版本不對,程式怎麼樣就是跑不起來。雲端 IDE 讓每次要跑新專案,可以省去這些時間,做到真正開箱及用。
第二個雲端 IDE 的好處,是可以實現多人共同實作,可以讓團隊同時在線上的環境中一起寫程式。對於 Pair Programming 來說非常方便。
雲端 IDE 還有很多優點,但光是上面兩點就解決非常多開發者的痛點。而 Replit 推出的 Ghostwriter 讓你在雲端上寫程式時,有 AI 助手幫忙。

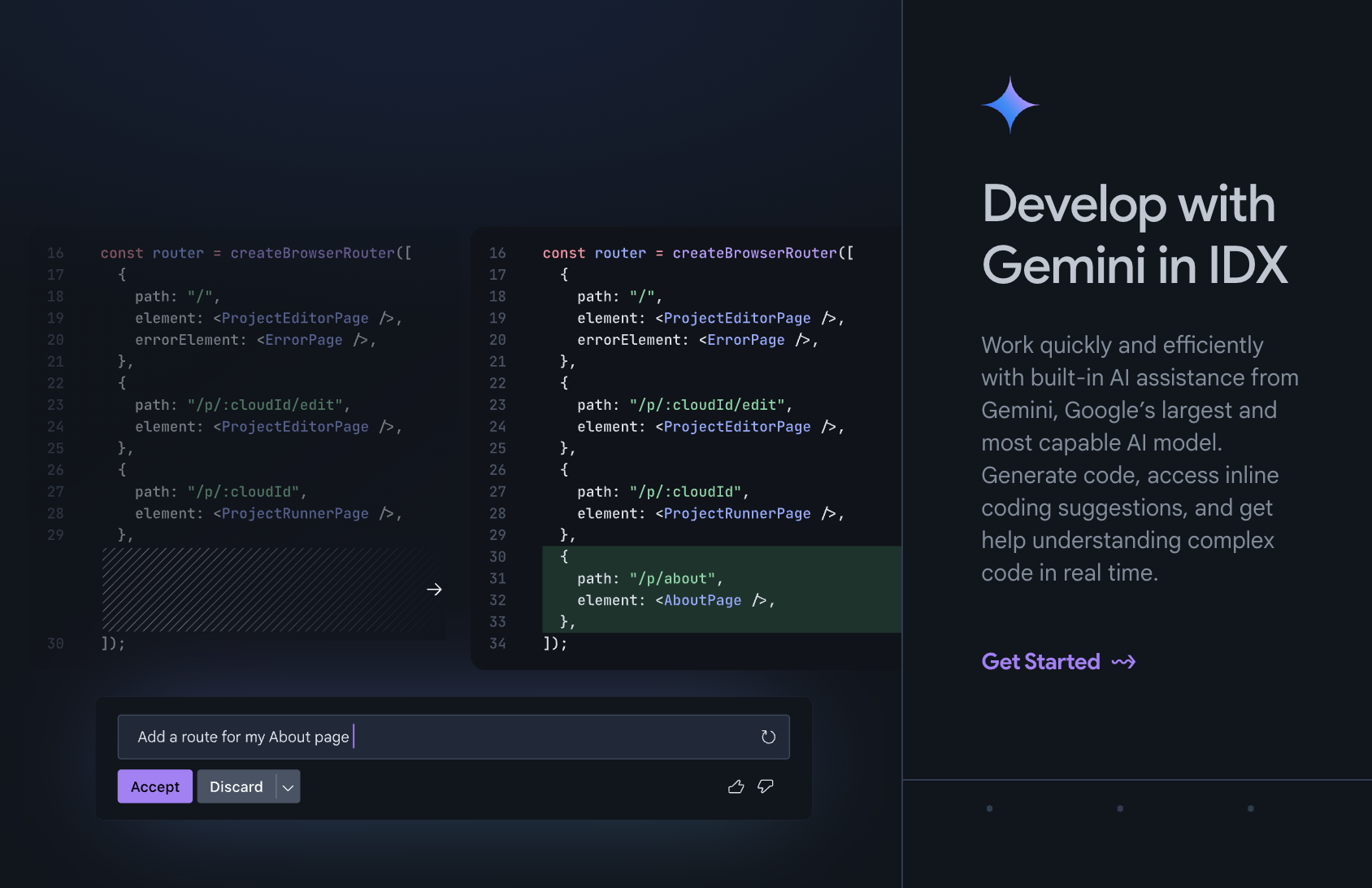
Google IDX / Firebase Studio
Google IDX 跟 Replit 基本上是一樣的概念,是一個帶有 AI 程式助手的線上 IDE。在 2025 年,Google 進一步把 IDX 整合到 Firebase 生態系,並且更名為 Firebase Studio。

AI 代理
Claude Code
Claude Code 是由 Anthropic 公司開發的 AI 代理,由於設計上是採用終端機的形式,可以搭配任何的程式碼編輯器,非常方便。由於是 Anthropic 自己開發的產品,善盡了模型開發商原生的優勢,讓 Claude Code 在處理任務上的表現,好過其他類似的工具。
Devin
Devin 由 Cognition AI 團隊開發,號稱全球第一個 AI 軟體工程師代理工具。 它不僅限於程式碼生成,更能自主規劃並執行複雜的軟體工程任務,從寫程式碼、除錯到部署都能獨立完成。Devin 創始團隊成員聚集了共 10 個資訊奧林匹亞金牌,其共同創辦人兼執行長的相關故事可以看這邊。
AI 開發助手
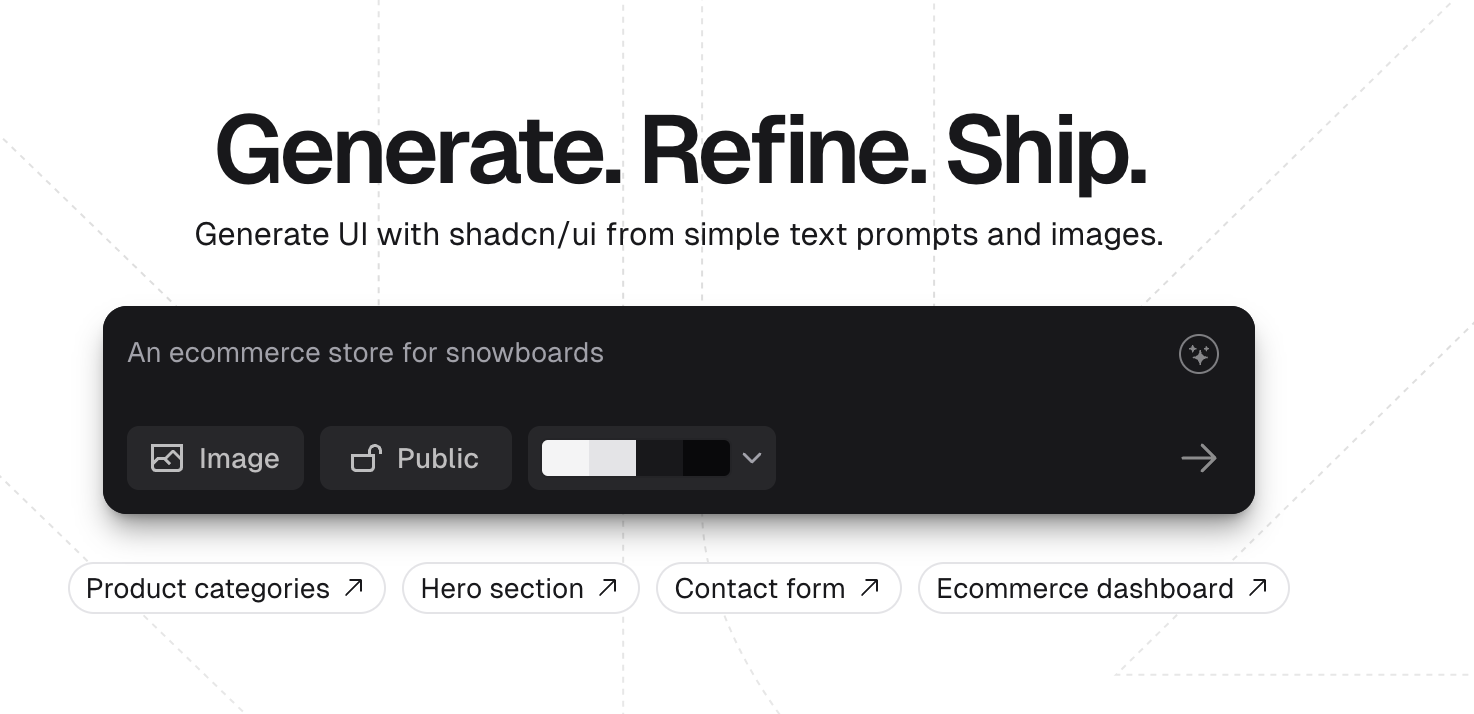
v0
v0 是一款由 AI 幫忙生成 UI 元件的工具。你只需要輸入提示詞 (prompt),v0 就會根據你的提示詞,生成出相對應的 UI 元件完整程式碼。換句話說,透過 v0,用嘴巴寫 UI 元件這件事不再只是說說,而是真的被實現了。
例如你輸入「幫我生成一個 Twitter 的推文元件」,然後它就會生出相對應的程式碼。如果你覺得跟你的想像沒有完全一樣,你可以進一步輸入提示詞,讓 v0 根據原本的 UI 元件去做修改。
以 v0 的網站範例來說,Twitter 推文元件的第一個版本沒有到很精緻,但是後面加了「上面區域的空間要大一點、加上大頭貼」等提示詞,v0 就會一步步修成你理想的 UI。然後你只需要複製程式碼,就可以直接拿來用。

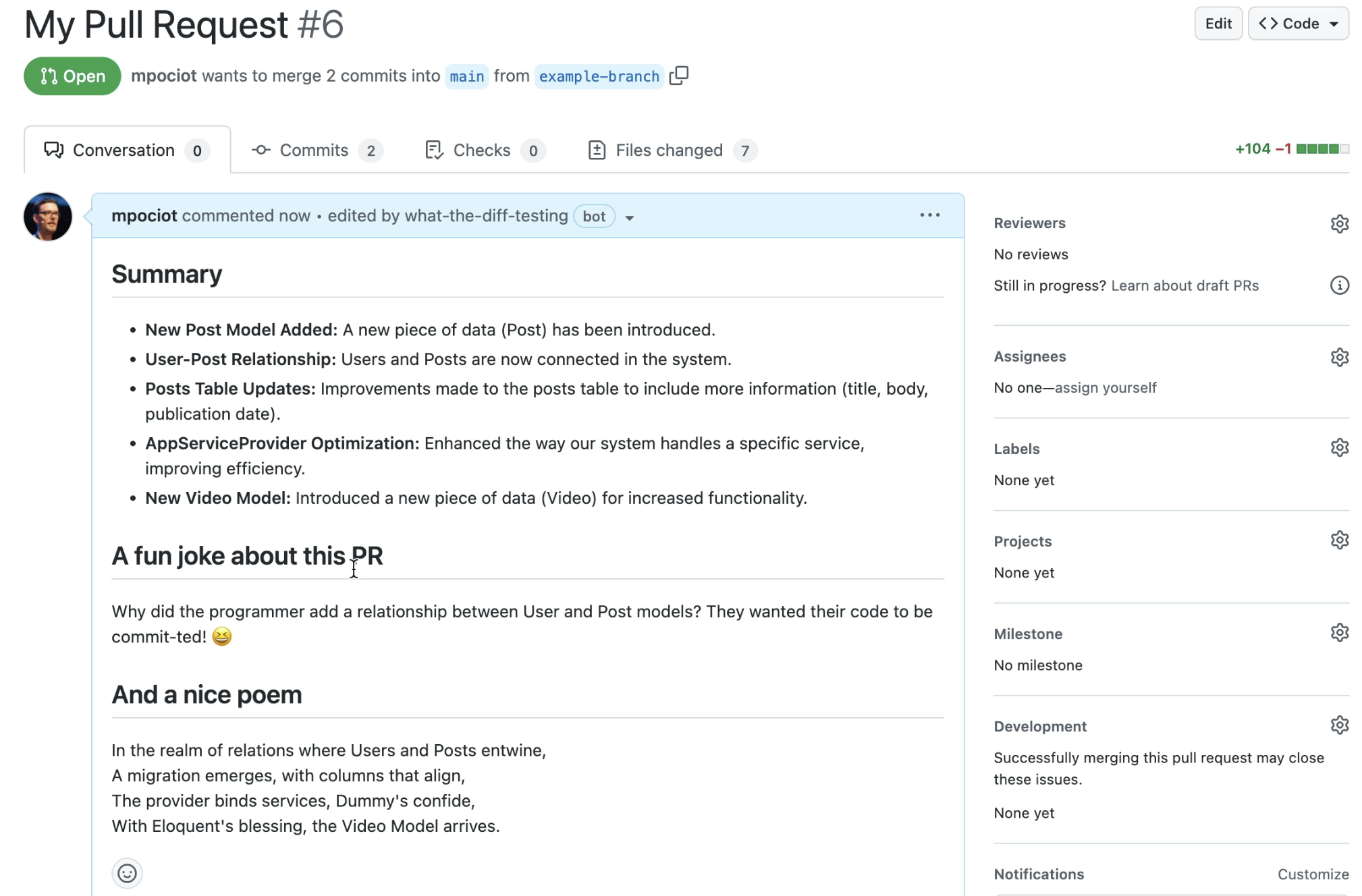
What The Diff
在多數大型軟體團隊,都會要求在程式碼提交時的 PR (pull request) 要寫的精準完整,這麼做對於後續的維護會很有幫助。
然而要把提交描述寫的完整,很花時間,所以有些時候工程師偷懶或太忙就會忽略,造成長期的不良後果。而 What The Diff 這個 AI 工具,就是用來解決這個問題;每次提交時,AI 會自動掃過所有程式碼改動,然後根據改動來生成 PR 描述,大幅節省工程師自己寫的時間。

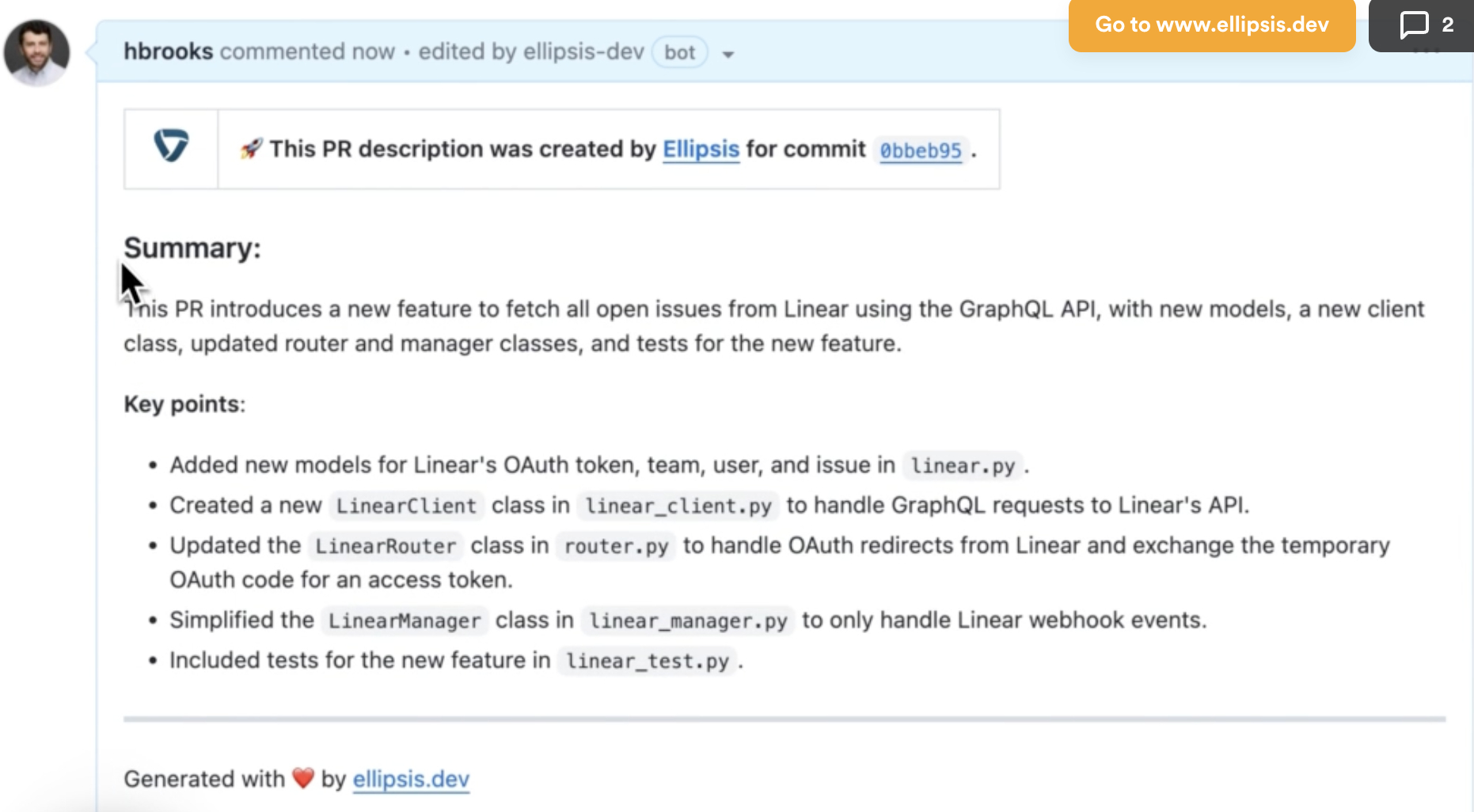
Ellipsis
Ellipsis 是一個由 AI 驅動的程式碼審查(code review) 工具,這個工具有幾個特點
- 能根據設計模式給回饋,確保程式碼符合最佳實踐
- 能根據目前程式碼庫的風格給回饋,確保一致性
- 能掃描提交的程式碼,並根據需求來判斷是否有邏輯錯誤
- 能依照最新的安全規範,來確保程式碼沒有安全漏洞
實際試用可以看到,真的能幫忙抓出不少程式碼的問題。當用了這個工具,可以大幅減少在 code review 時來來回回的討論,直接針對最佳實踐與團隊風格,來確保程式碼的品質與可維護性。

Visual Copilot
由 builder.io 開發的 Figma 轉程式碼的 AI 工具。builder.io 是一間技術底很強的公司,它的 CTO Miško Hevery 早些年在 Google 時帶領團隊推出 Angular 這個到現在還是被列在三大前端框架的前端工具。後來到 builder.io 當 CTO,也推出了幾個在社群有很大迴響的工具。換句話說,Figma 與 builder.io 的合作,就是在設計工具頂點的公司,與做網頁開發工具在頂點的公司,強強聯手的概念。
Supabase Assistant
Supabase 是一個開源的 Postgres 資料庫工具,而在整合上 AI 助手後,在使用 Supabase 時,可以直接用自然語言描述,就由 AI 來幫忙生成 SQL 語句;或是原有的 SQL 語句想要優化,也可以請 Supabase Assistant 幫忙。
AI 程式學習工具
MDN AI Help
不論是學 JavaScript、網頁前後端開發的人,MDN 過去一直都是必備的。原因無他,因為 MDN 有最完整的網頁開發資源,對任何 JavaScript 或 Web API 概念不熟,MDN 的文件基本會是第一個去找的。
過去多數人可能文件看不懂,或是不知道要怎麼找到想找的資訊時,會去 StackOverflow 問。但是現在不再需用了,你可以直接問 MDN 的 AI Help。這個 AI Help 背後也是串 ChatGPT API,只是比起問 ChatGPT,因為是直接用 MDN 的資料來源,所以對於網頁開發知識的精準與正確性會比較高,亂回答的狀況也會比較少。假如你過去學網頁開發的路上有挫折,或是不擅長直接看文件,現在有了這個 AI Help,基本上就等於有個網頁開發家教。問中文也完全沒問題。有興趣的人快去試試吧!
CS50 ddb
假如你過去沒有電腦科學、軟體工程相關背景,但是想要學程式、學軟體,或是想要補足自己在電腦科學相關知識的不足。哈佛大學的 CS50 絕對是最推薦入門的一堂課。
哈佛這門 CS50 不只是一門課,還是一個完整的學習體驗,在過去除了開發 CS50 自己的 IDE,還做了像是 check50 的工具幫忙看程式碼的正確性,甚至還有 debug50 這類工具幫忙除錯。只能說對於完全沒有相關背景的人,真的非常友善。2023 年更與 OpenAI 合作,推出了 CS50 ddb 這款程式家教,他會用引導的方式,帶你解決寫程式時遇到的問題,非常推薦任何處學程式的人使用。
