不論是在練習系統設計面試,或者是實際工作時要畫系統的圖表 (diagram),好用的工具都能讓你更輕鬆地畫出系統圖表。開源的社群中有幾款讓人非常推薦的系統圖表工具,在這篇文章中,我們精選了四個最推薦的給大家。
在四個推薦的系統設計圖表工具中,我們進一步分成兩類,一類是推薦在面試中使用,分別是 Excalidraw 與 tldraw,這兩個工具是讓你可以直接用滑鼠來拉出系統設計圖,就像你用手繪一樣,只是變成數位版本的。在實際面試時,幾乎都會是這種線上直接手繪,所以這兩個工具特別適合在練習面試時用。
另一類則是推薦在工作的時候使用,分別是 Diagrams 與 Mermaid。這兩類圖都需要輸入一些流程的程式碼,所以在系統設計面試時可能沒辦法直接用。但是在實際工作中,用這兩個工具畫出來的圖清楚又好看,目前社群中有不少人使用。
Excalidraw
Excalidraw 在 GitHub 上有超過 5 萬個星星,是個非常熱門的開源數位白板 (開源專案網址、官方網站)。
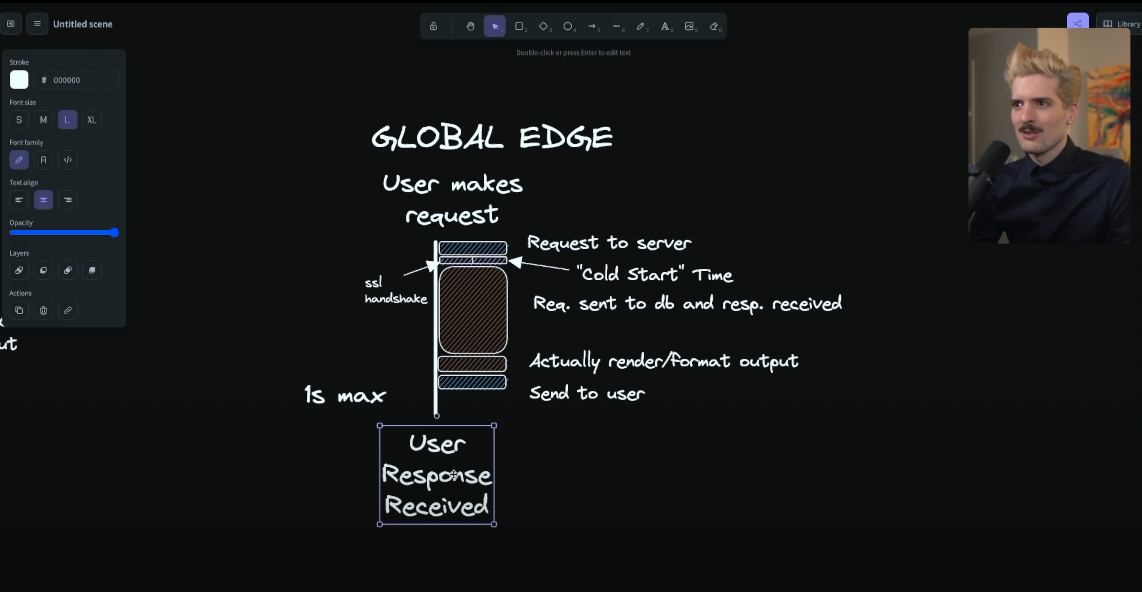
它的特點是你可以直接開啟它的網站,然後就能直接開始畫系統設計圖,如果是產品經理,也可以用來畫流程圖、產品概念圖 (mockup)。知名的技術 YouTuber Theo 很常在講解某個技術時,邊講邊畫圖,他用的就是 Excalidraw。

tldraw
tldraw 在 GitHub 上有超過兩萬五千個星星 (開源專案網址、官方網站)。
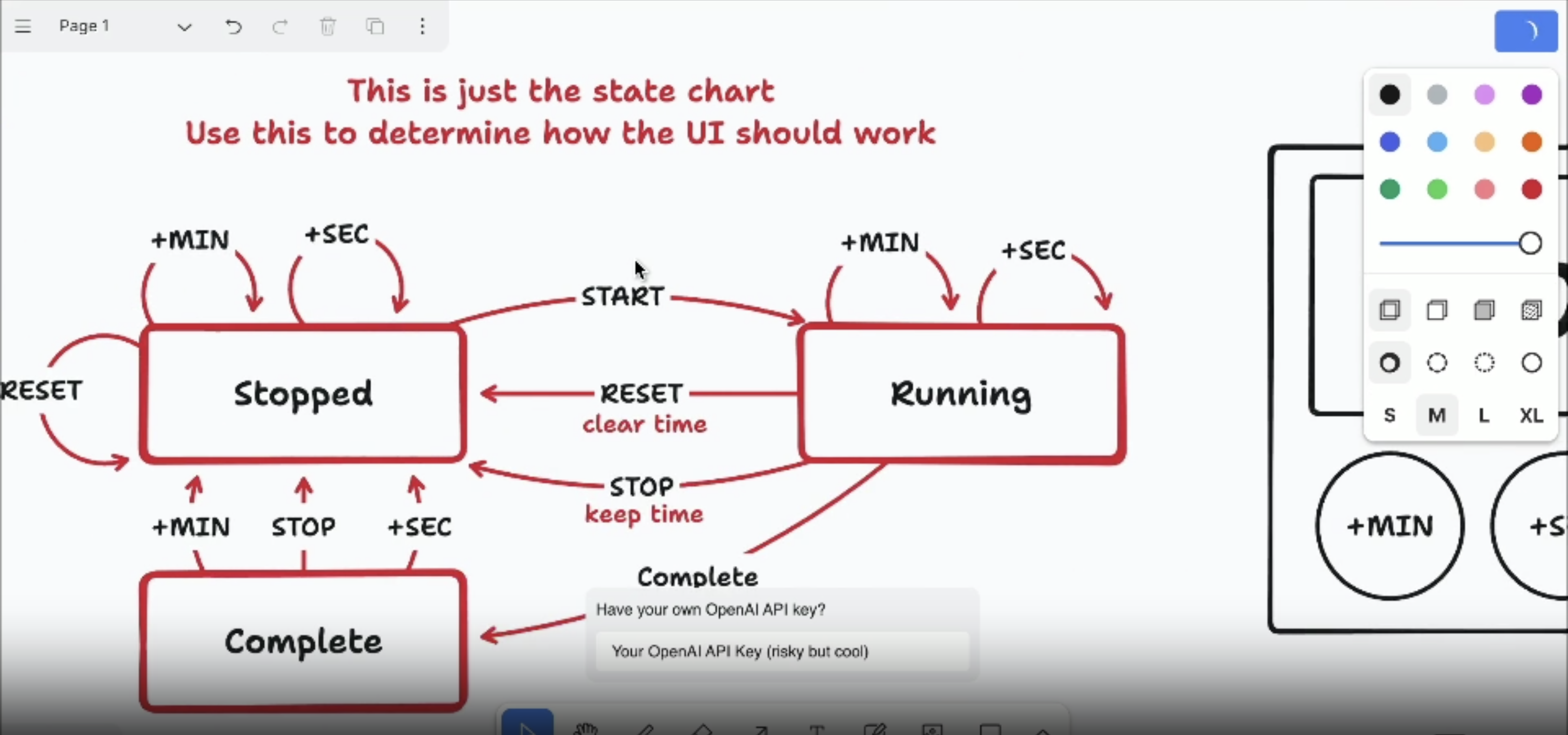
在基本操作上,跟 Excalidraw 很相似。但 tldraw 最近在社群中爆紅,主要原因是整合了 GPT 推出具有 AI 生成能力的 make real 功能。make real 會讀取你手繪的內容,然後透過 GPT 的能力,把手繪的轉成具功能的元件。在社群中許多人測試後,效果都非常好。假如你想玩玩 make real 版本,可以直接上這個網址。

Diagrams
Diagrams 是個非常酷的開源專案,GitHub 上面超過 3 萬個星星 (開源專案網址、官方網站)。
Diagrams 讓你在畫系統設計圖時,可以直接使用各類元件的圖像,例如你要在系統設計中加入 Nginx 當反向代理時,你可以直接使用
from diagrams.onprem.network
import Nginx
然後
ingress = Nginx("ingress")
假如在系統中使用 Redis ,你可以直接引入
from diagrams.onprem.inmemory
import Redis
然後
primary = Redis("session")
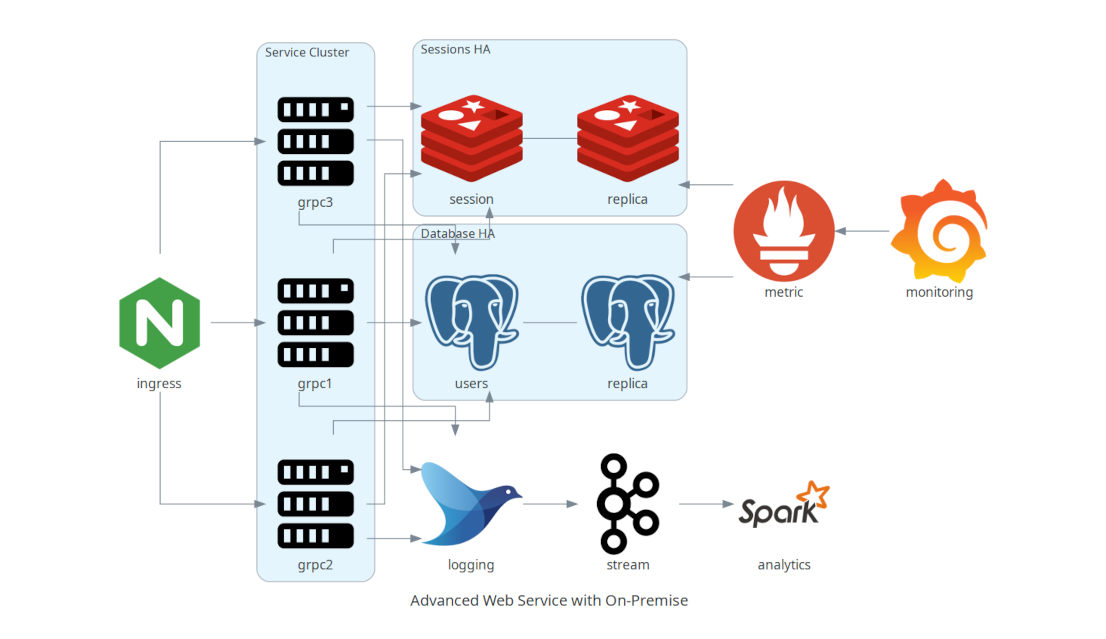
然後就能夠畫出下面這張美圖

目前 Diagrams 支援了各類常見的元件,也涵蓋了各大雲端廠商的,例如大家熟知的 AWS 與 GCP 等;同時也開放自訂義的元件,讓你可以去創造自己常用的元件,放到你的系統設計中。
Mermaid
Mermaid 是一款讓你可以輸入流程的程式碼後,會直接幫你轉換成系統設計圖表的開源工具 (開源專案網址、官方網站)。
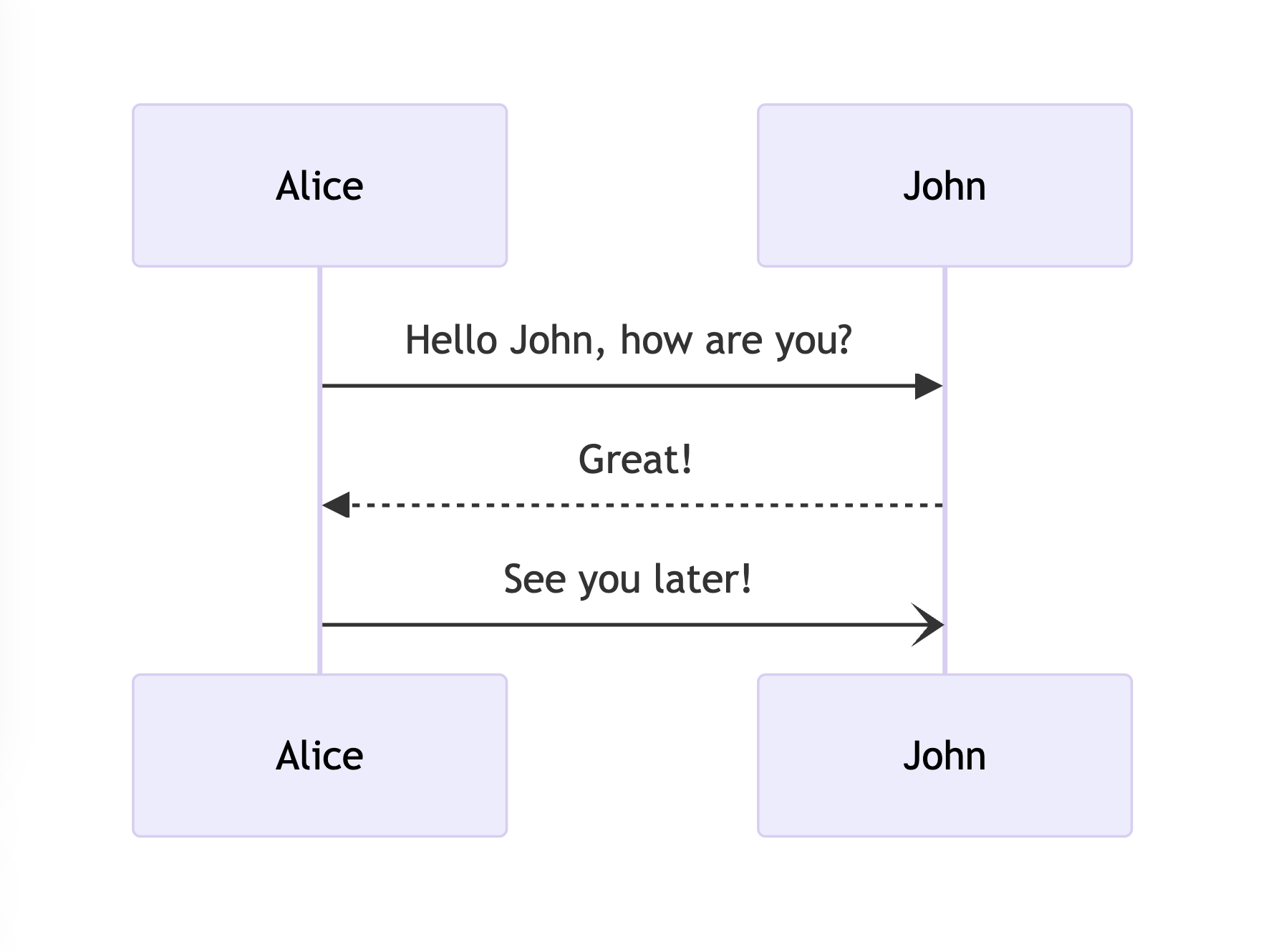
舉例來說,以下的流程程式碼,可以產出下面的這張圖
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!

Mermaid 也預先定義好常見的系統元件,例如想在系統中加入資料庫,可以直接用 [(Database)] 就會生出資料庫的圖。Mermaid 有做一個讓你可以在線上直接玩的頁面 (網址點這邊),推薦給有興趣的人。
總結
以上四個開源工具,前兩個推薦大家在系統設計面試用,另外兩個推薦在工作實際要繪製系統設計圖時用。如果大家有其他推薦的開源系統設計相關工具,也歡迎讓我們知道,可以直接在我們的 Facebook 或 Instagram 上留言或私訊我們 🙂