软件工程师


电脑科学经典书籍《Structure and Interpretation of Computer Programs》
MIT (麻省理工学院) 把《Structure and Interpretation of Computer Programs》这本被誉为电脑科学最经典的书籍之一,电子版开放免费阅读。虽然这本书是 40 年前出的,但之所以贵为经典,正是因为里面的内容不过时



ER 模型图的绘制工具:drawDB
drawDB 能够让你轻松完成资料库ER 模型图,一键输出加到你的技术设计文件中,根据ER 模型图,帮你生成对应的SQL 语句。各大RDBMS 都支援,例如MySQL 与PostgreSQL。免费使用,甚至不用注册就能直接用

适合初学者的《Exploring JavaScript》
本书作者Axel Rauschmayer 过去写了好几本JavaScript 书籍,且每一本的电子书都是免费的。而这本《Exploring JavaScript》非常适合没有基础的初学者入门。特色是:大多数章节都含有测验练习、涵盖JavaScript 的所有基本功能,甚至到最新的ES2024。

100 天 CSS 練習挑戰
很多想要提升自己 CSS 能力的人,都非常推薦 100 Days CSS Challenge 這個免費學習素材。連續 100 天,每天一個 CSS 挑戰,會練到各種你可能甚至沒想過存在的 CSS 寫法

免费 TypeScript 电子书
Matt Pocock 是TypeScript 教学界中,榜上有名的好老师,最近推出免费的电子书《Total TypeScript Essentials》,推荐要学TypeScript 的人不要错过了

GreatFrontEnd: 最齐全的前端面试准备平台
GreatFrontEnd 是目前社群中最齐全、深入的前端面试准备平台。由前 Meta 主任工程师创立,不论前端程式题、前端系统设计解析,都是我们看过品质最高的

Build your own Git: 自己开发 Git
推荐 CodeCrafters 上面的 Build your own Git 教材,一步步引导你开发出 Git,让你不仅学会 Git,也学会 Git 的底层逻辑


Google软体工程之道
《Google的软体工程之道》是2020 年时,多位Google 的资深主任工程师合写的书,整本书三十多个章节,详细地介绍了Google 内部的软体工程制度、规范、工具,以及 软体工程文化。

帮助你提升前后端开发能力的 Epic Web Conf
Kent C. Dodds 是Web 开发领域全球知名的开发者,他在GitHub 上的开源专案累积数万个星,同时他也很擅长把一些复杂的概念讲得简单好懂。他筹办的Epic Web Conf 邀请前端、后端领域在社群中活跃的开发者,涵盖的内容从高效能、可扩展到各种开发全端应用的洞见。

前端开发大全手册:The Front End Developer/Engineer Handbook 2024
目前在微软担任首席工程师(Principal Engineer) 的Cody Lindley,写了一个免费线上浏览的2024 前端工程手册(The Front End Developer/Engineer Handbook)该手册详细地列出各类前端领域要具备的基础、 进阶能力,同时每个都有附上推荐的学习资源。

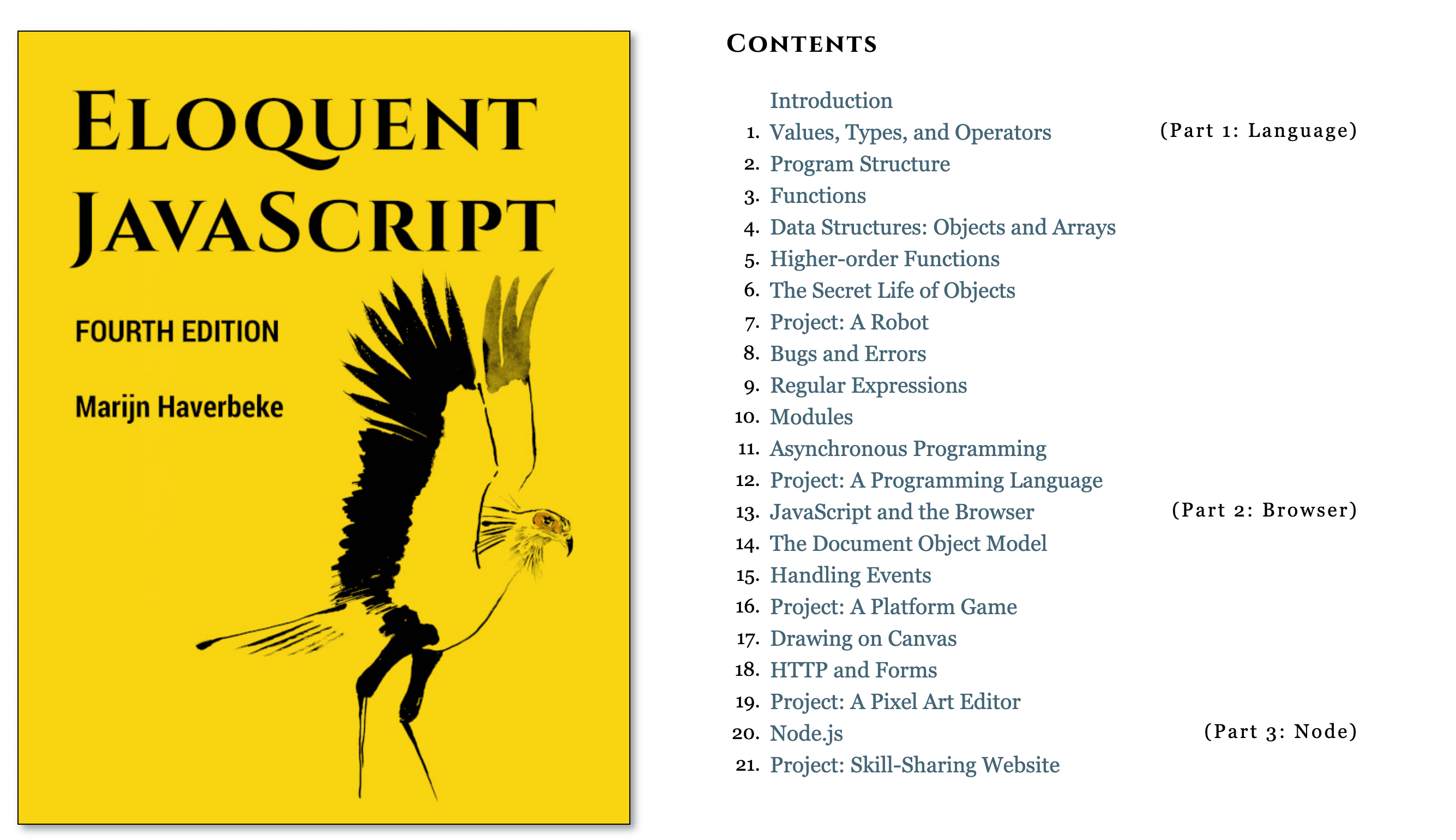
JavaScript 免费学习资源《Eloquent JavaScript》第四版
《Eloquent JavaScript》 这本佛新的免费入门教学。从14 年前开始的第一版就是免费开源,到最近推出了第四版,把近几年JavaScript 的更新都补上了。之所以推荐 《Eloquent JavaScript》是因为,比起其他入门书,它的描述特别容易懂;另外每章都有搭配练习,最后还有一个实作的project。学程式只看书没有动手写,往往学习效果有限, 而《Eloquent JavaScript》让你边读边练习,学习效果会比较好。

MDN Curriculum: 免费前端开发教材
MDN 发布MDN Curriculum,提供完整的免费前端开发教材。有别过去MDN 的技术知识点文件,是有系统的学习教材,包含各项最佳实践(best practices),例如效能优化。硬技术之外 ,也讲前端开发者需要知道的软实力,像是如何团队合作

CMU Intro to Database Systems 线上课
CMU 的免费线上课程 Intro to Database Systems,涵盖进阶的 SQL 语法、资料库设计、资料库最佳实践等等

CS50 SQL 系列课
这门 CS50 SQL 课程,涵盖完整的 7 堂课,从最本的 querying 到 optimizing 与 scaling,让你上完后对 SQL 能有一定的掌握程度

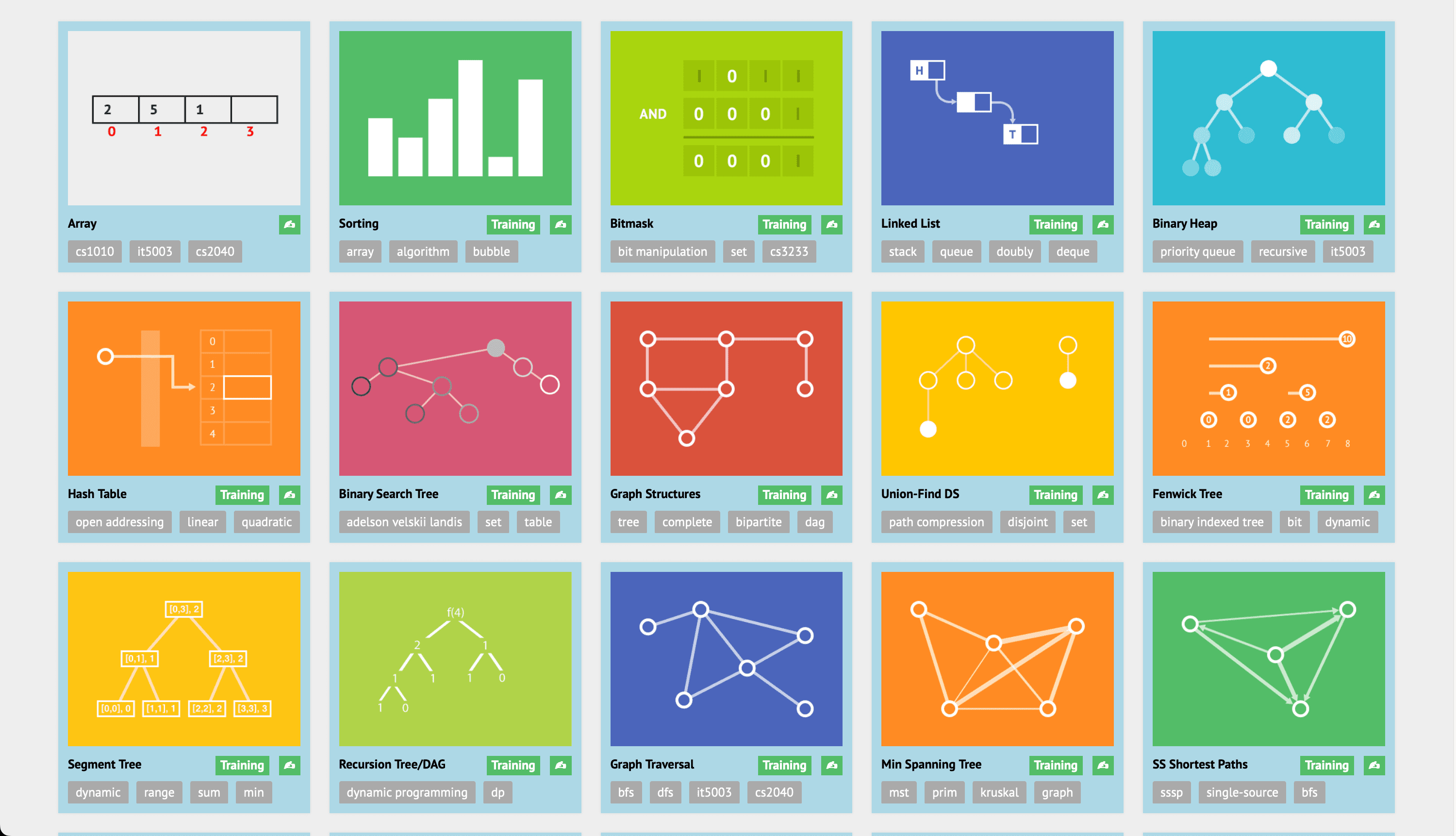
Google Tech Guide: 资料结构与演算法学习资源
Google 汇整的资料结构与演算法学习资源,这系列选的内容,真的都是蛮推荐的。如果你对资料结构与演算法还不熟、想要入门,英文也还可以的话,可以参考 这系列的资源

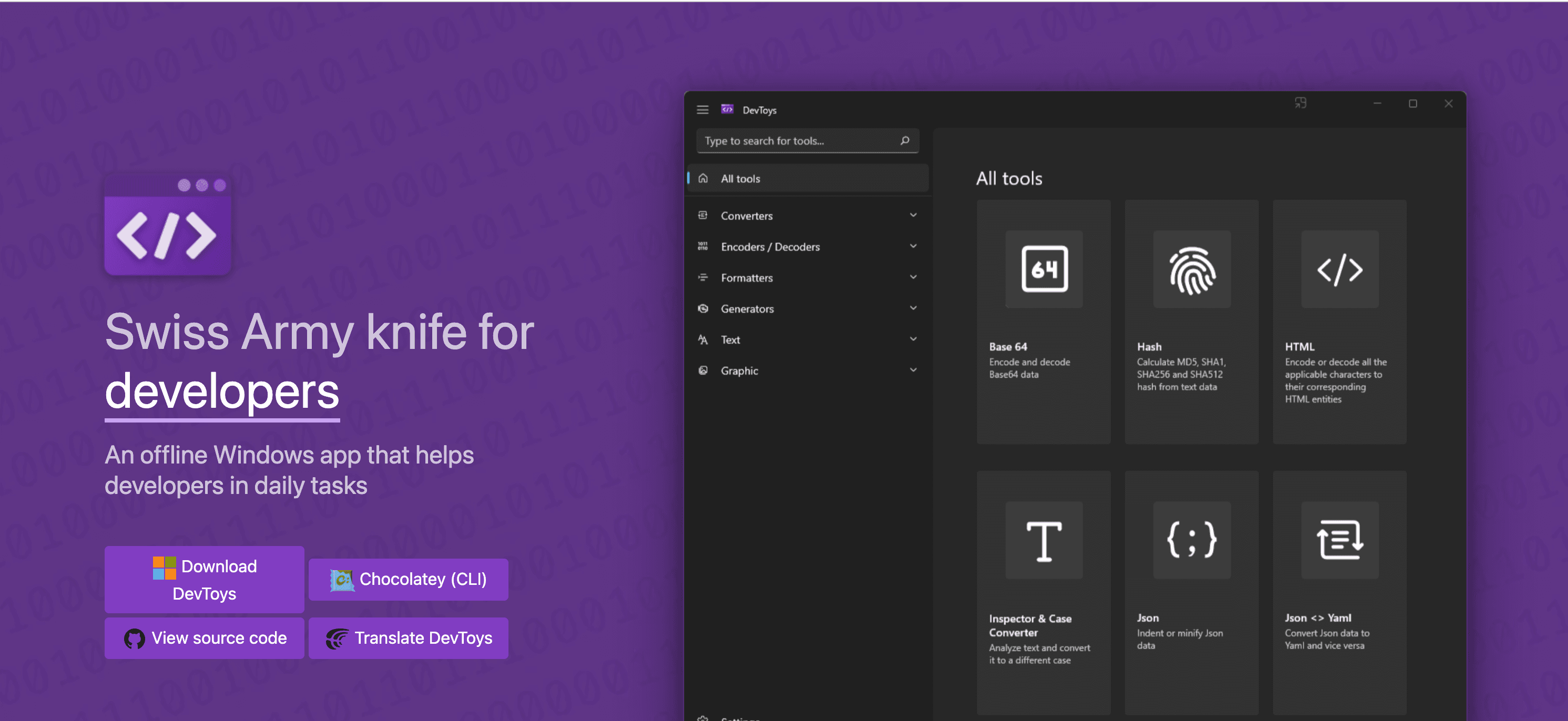
DevToys: 像瑞士刀一般多功能
DevToys 目前支援了超过28 个开发者常会用到的工具,例如把JWT 解密工具、JSON 变美的工具、Base64 编码与解码的工具、测试正则表达式的工具,以及Lorem Ipsum 产生器等工具。

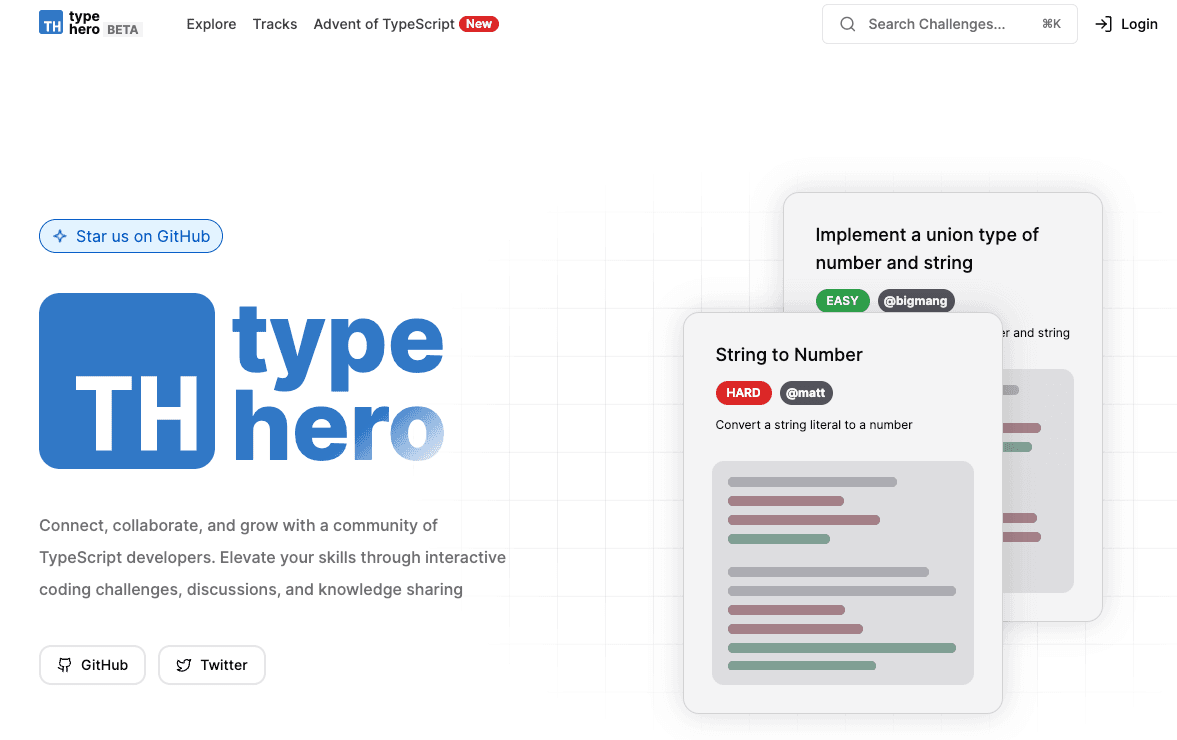
TypeHero: 学习 TypeScript 的开源专案
Netflix 资深工程师 开发的开源专案 TypeHero,上面有各类 TypeScript 的题目,从简单到困难,同时有线上的编辑器让你可以直接练习。





The ReadMe Project
The ReadME Project 是GitHub 底下开源的工程师进修资源,里头有许多职涯系列的内容,质量都非常高。包含教刚毕业的工程师找工作的《Get your first software developer job》、教你如何迈向 资深的《Junior to senior: An action plan for engineering career success》,以及教你如何在面试中问对问题,来检视该公司是否与自己契合的《Interview the interviewer》

Theo - ping․gg
Theo 是Ping 的创办人,过去在Twitch 当过工程师。他很擅长用图解的方式说明复杂的概念。除了讲概念外,他会定期邀请一些业界有名的工程师开直播,谈论各式各样前端 开发的议题。

Ryan Carniato
Netlify 首席工程师,也是Solid.js 的创作者。Ryan 是个技术深度非常深的工程师,我在看他的影片时,很常都需要先暂停下来,消化一下后才能理解他讲的。他除了会 讲一些概念外,也很常在影片中直接实作。看资深的工程师写live coding 我觉得很有帮助,因为可以知道他们是怎么思考,同时也可以看他们如何架构程式。

ThePrimeagen
Primeagen 是Netflix 工程师,虽然不是专注在前端内容,但内容都很优质。主要是做很多效能评比。他也很常会发一些跟工程师职涯相关的影片,每次看到都觉得受益良多。

Beyond Fireship
Fireship 是很有名的工程师YouTuber,他擅长把复杂的概念用很简单的方式传达。 他原本只有Fireship 主频道,到今年又开了Beyond Fireship 这个副频道,在副频道中会讲一些更深入的 内容,相当推荐。

Matt Pocock
很多前端工程师初步掌握JavaScript 后,在工作上会需要进一步学TypeScript。Matt Pocock 是TypeScript 教学界中,榜上有名的好老师。先前他已经推出一门的免费入门课《Beginner's TypeScript》;后来又公开 免费的进阶课程《React with TypeScript》,教你如何在React 中善用TypeScript。我个人很喜欢这个课程的设计,概念讲解搭配互动式的练习,让你够从实作中掌握TypeScript。非常推荐想 学TypeScript 的人上这两门免费的课。

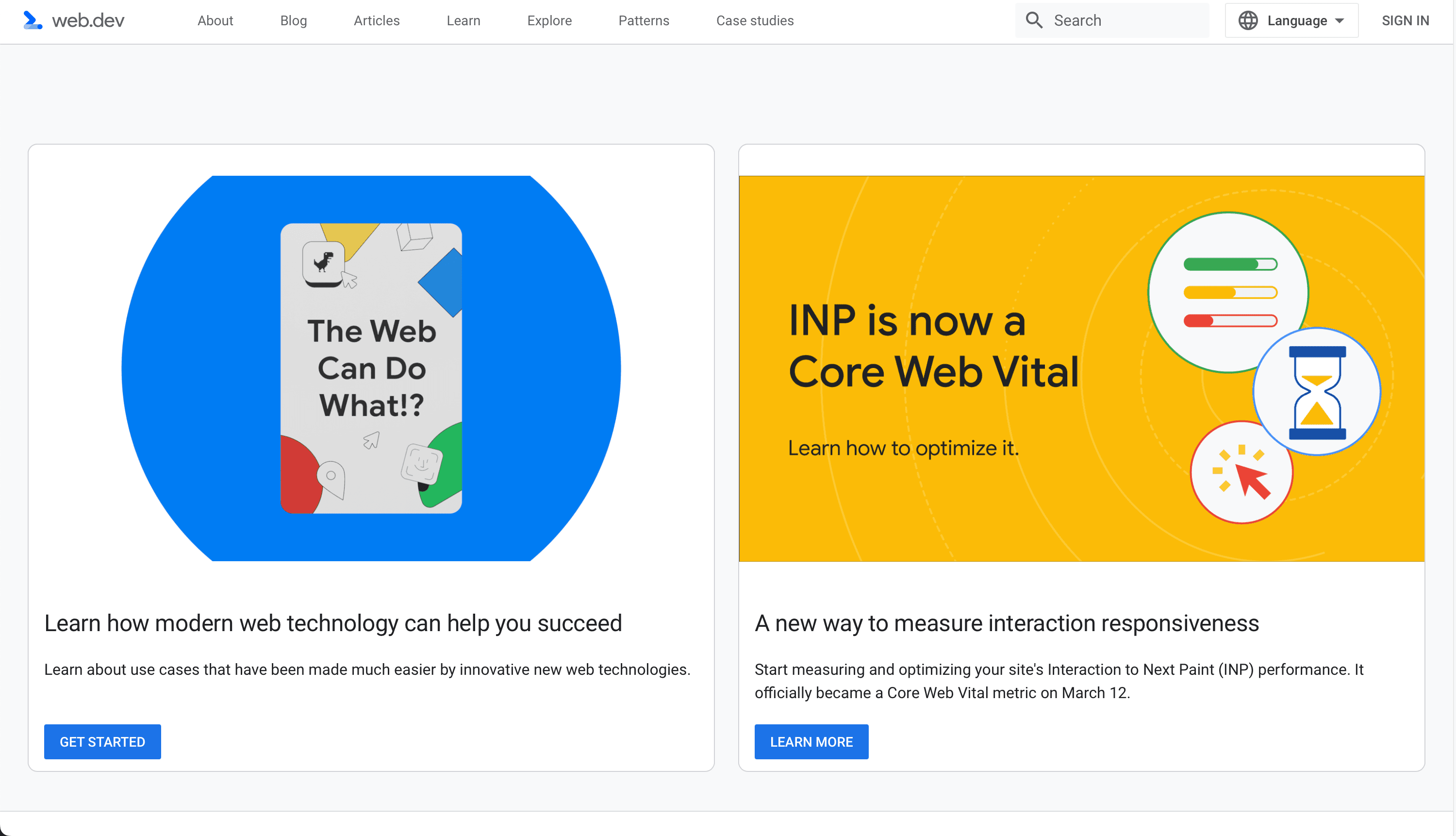
Web.dev
Google 推出的前端教学与部落格文,过去一年来Google 新增了非常多主题教学文。除此之外,也有进阶的部落格文章,每篇的品质都很不错。三不五时到 web.dev 上面滑滑,可以帮助在前端领域持续精进。

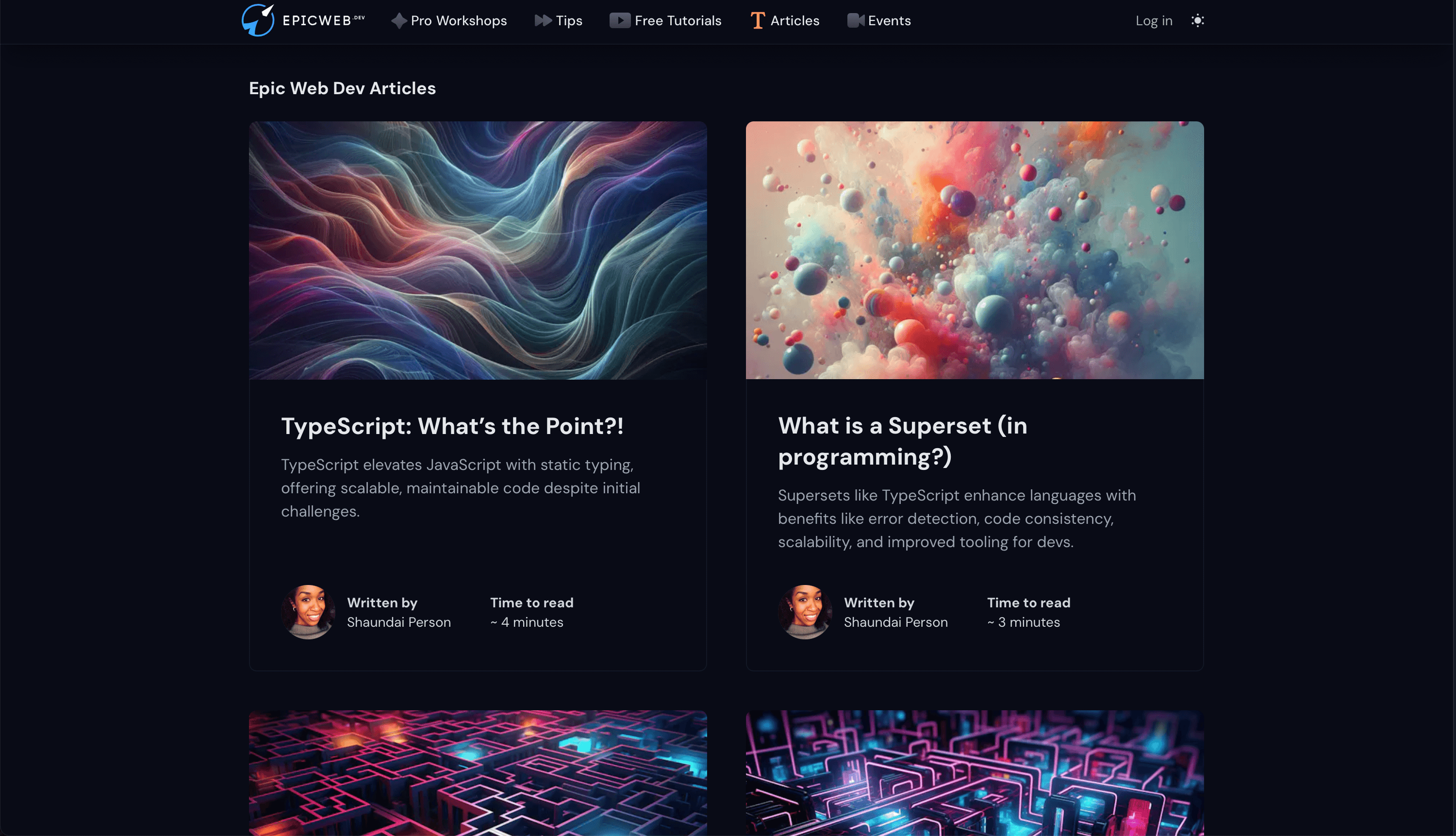
Kent Dodds 的 Epic Web Dev
Kent Dodds 是前Paypal 工程师,也是业界中蛮有名的前端工程讲师,过去出过Epic React 等知名课程。Epic Web Dev 是他2022 新出的系列文,每篇质量都很高,很推荐想持续 进修前端的人可以订阅(是免费的)。

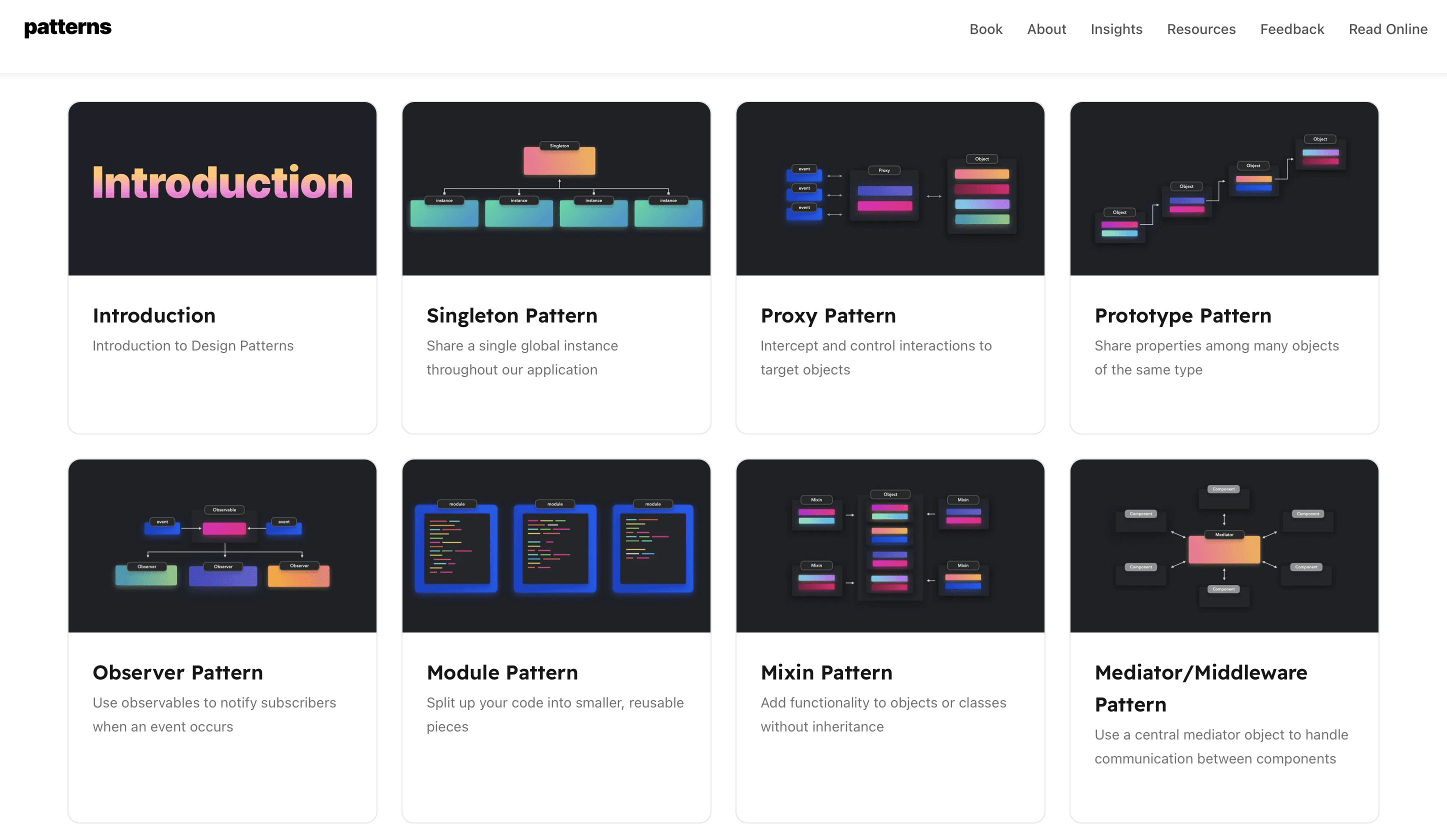
patterns.dev
由Google 的资深主任工程师Addy Osimani 主笔。他也是十年前那本有名的JavaScript Design Patterns 的作者。patterns.dev 是基于最新的前端业界趋势,新写的版本。想要学习或复习前端设计模式 ,非常推荐这个免费资源

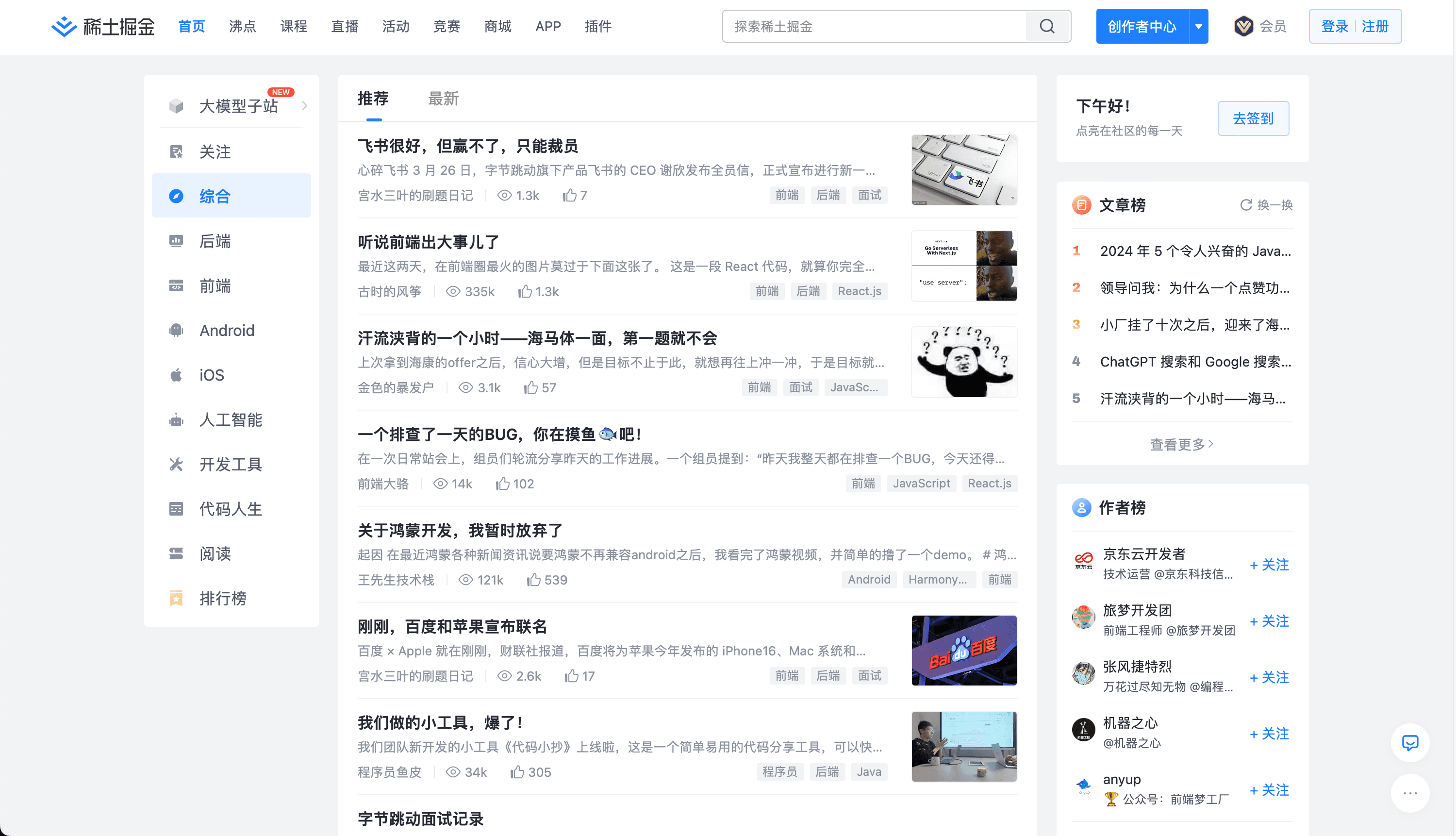
稀土掘金
掘金应该是中文世界中,资源最齐全的网页前后端文章资源了。如果要读中文版本的前端知识点,每天爬掘金就对了。不过因为是论坛形式,文章品质会有点参差不 齐,所以可能要看一下按赞数,挑高品质的文章读就好。

dev.to
许多前端的大佬都有在dev.to 上面发表文章。举例来说Qwik 的创作者Miško Hevery,或是Solid.js 的创作者Ryan Carniato,都有在上面发表文章。我自己是读完觉得 文章品质高的作者,会订阅他们。