什么是闭包 (Closure)?
2025年4月2日
闭包 (closure) 是程式语言的一种特性,在 JavaScript 中也扮演相当重要的角色,被广泛应用在 JavaScript 程式库中。许多被开发者大量使用的重要功能,也都看得到闭包的身影,举例来说最热门的 JavaScript 函式库 React 中的 useState 就是透过闭包来实作。
以面试的角度来说,不仅仅要了解什么是闭包,同时也要知道闭包会有什么应用的情景。假如你目前仍不熟闭包的概念,或不确定可以怎么应用,千万要在面试前弄熟。
什么是闭包?
在 MDN 文件中,闭包被定义为函式以及该函式被宣告时所在的作用域环境 (lexical environment) 的组合。白话一点说,闭包就是内部函式能够取得函式外部的变数,并且记住这个变数。因为能够记住这个外部变数,闭包很常被用来做状态保存。
以下是一个最简单的例子,在下方程式码中的 inner 函式,能拿到外部函式 outer 的 a 变数,并将其保存在记忆体中。当我们呼叫 inner 时,之所以不是每次都回传 1 ,而是回传 1、2、3 不断加上去,正是因为之前的 a 的状态被记住了。
function outer() {
let a = 0;
function inner() {
a += 1;
console.log(a);
}
return inner;
}
const inner = outer();
inner(); // 1
inner(); // 2
inner(); // 3
我们可以理解成:闭包这种特性,可以让我们在一个内层函式中 (这边的inner),访问到外部函式的作用域 (这边的outer),并且会记住外部函式的变数(这边的a)。
在了解闭包是什么后,接着我们来看看闭包的实际用途。
闭包的应用 1 — 状态保存
在写程式时,我们很常会需要记住某个状态,JavaScript 的热门函式库 React 就有提供一个 useState 让开发者来管理状态。以下我们模拟一个简化版的 useState ,可以在下方的程式码看到,getState 与 setState 作为内部函式,可以取得外部函式当中的 state,在实际呼叫后,如果这个 state 有改变,getState 可以持续取得最新改变的值。
// 因为闭包的关系,getState 与 setState 可以取得与记得 state
function useState(initialState) {
let state = initialState;
function getState() {
return state;
}
function setState(updatedState) {
state = updatedState;
}
return [getState, setState];
}
const [count, setCount] = useState(0);
count(); // 0
setCount(1);
count(); // 1
setCount(500);
count(); // 500
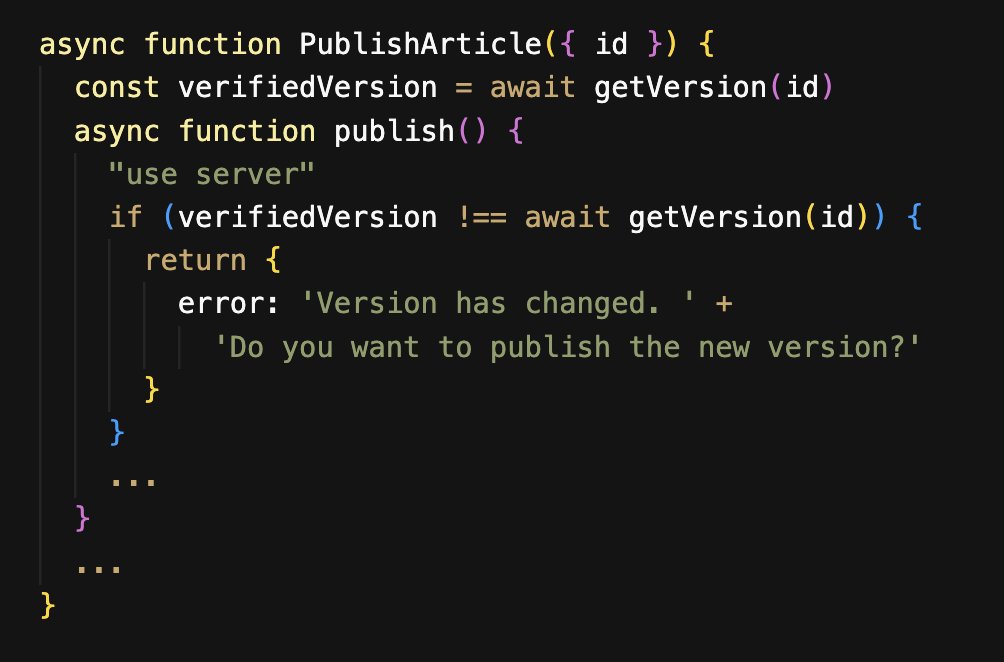
又或者先前 React 核心团队成员 Sebastian Markbåge 分享的一段程式码,在说 React 的 Server Actions 中,可以运用闭包来做版本检查。下面这段程式码 verifiedVersion 记住的是在首次渲染时拿到的版本,因为闭包的关系,内部的函式 publish 函式,能取得 verifiedVersion
这时,如果要做版本检查,可以在 publish 里面再呼叫一次 await getVersion,拿到当下的版本。这时就可以比较首次渲染时的版本,以及当下的版本,并当版本不同时,可以做处理 (这边是返回一个错误讯息)

闭包的应用 2 — 快取
还记得在 什么是高阶函式 (Higher order function)?使用高阶函式有什么好处? 一文中,我们有谈到在面试中很常出现的 LeetCode 2623 题 ,须要去实作一个 memoize 函式。
具体来说,题目的要求是,当今天有一个函式,被 memoize 这个高阶函式包过后,接下来使用该函式时,如果有相同的引数输入,第二次开始就不会重新进行运算,而是会直接回传先前运算过的结果。
// 举例来说,有个 sum 函式,会回传两个参数的相加
const sum = (a, b) => a + b;
// 今天如果被 memoize 后获得 memoizedSum,会有以下的作用
const memoizedSum = memoize(sum);
memoizedSum(2, 2); // 4 这是经过运算的
memoizedSum(2, 2); // 4 这是直接从快取拿的,不用再次运算
在 什么是高阶函式 (Higher order function)?使用高阶函式有什么好处? 一文中,我们是从高阶函式的角度切入,谈说像 memoize 这类高阶函式,接收了其他函式后,为该函式赋予功能,然后再回传赋予功能后的版本。
当时我们没有细谈 memoize 的实作,因此让我们在这边进一步来谈。在下面我们有一个简易版本的 memoize 实作,附上注解让读者们可以理解。
function memoize(fn) {
// 声明一个 cache 物件,透过 cache 来放快取的东西
// 因为闭包的缘故,下面回传的函式可以存取到这个 cache 变数
const cache = {};
// 透过扩展运算符,拿到引数
return (...args) => {
// 将引数当作快取的 key
const key = JSON.stringify(args);
// 查看现在的快取有没有这个 key,有的话就不用再次运算,直接回传
if (key in cache) {
return cache[key];
} else {
// 没有的话,就把收到引数带入,运算出结果
const val = fn(...args);
// 把结果放入快取,下次有同样的 key 就不用重新运算
cache[key] = val;
return val;
}
};
}
在看完 memoize 函式的实作,相信大家有在注解中读到「因为闭包的缘故,回传的函式可以存取到这个 cache 变数」。
以 memoize 的例子,const memoizedSum = memoize(sum); 这一行当中,memoizedSum 是把 sum 输入到 memoize 后得到的回传结果,也就是return (...args) => { // 内容省略 } 这一个函式。
而因为闭包的缘故,memoizedSum 这个被回传的函式,能够记得且持续使用 cache 这个变数,进而让我们能实作出快取的功能。
闭包的应用 3 — 模拟私有变数
许多程式语言有宣告私有方法的语法,这些私有变数对于外部来讲是隐藏的,这是一项很重要的特性,因为有时候我们在开发的程式码内部细节,并不想让外部来获取。JavaScript 并不支援私有变数,但我们可以透过闭包做出类似的功能。如下方程式码范例:
// privateCounter 没被法被外部修改,
// 因为闭包的关系 increment 与 decrement 可以存取到 privateCounter
// 因此 privateCounter 只能够透过 increment 与 decrement 来改,这能有效避免被误触到
var counter = (function () {
var privateCounter = 0;
function changeBy(val) {
privateCounter += val;
}
return {
increment: function () {
changeBy(1);
},
decrement: function () {
changeBy(-1);
},
value: function () {
return privateCounter;
},
};
})();
console.log(counter.value()); // logs 0
counter.increment();
counter.increment();
console.log(counter.value()); // logs 2
counter.decrement();
console.log(counter.value()); // logs 1
闭包缺点 — 记忆体泄漏
在看完上面对于闭包的解说,你可能会觉得闭包真是一个好用的功能,应该善加利用。这样说没错,只是如同软体工程领域的各项技术,都不会只有好处,而是存在取舍,闭包也一样。
当使用闭包时,虽然可以获得「记得」外在变数的好处,但是「记得」这件事本身也是有代价的,具体来说的代价会是占用记忆体,甚至有潜在的记忆体泄漏问题。
还记得我们在 如何避免前端系统的记忆体泄漏 (memory leak)? 一文谈到的,当今天每新增一个变数,都会需要占用记忆体的空间。由于记忆体不是无限的,当今天记忆体不够用,就需要手动清除记忆体,或是如果程式语言本身有垃圾回收机制 (garbage collection),会启动这个机制来释放记忆体。以前端来说,当垃圾回收机制启动过于频繁,将可能导致页面的性能不佳,进而会出现卡顿的状况。
以下面的例子来说,longArray没有被使用到,但是因为闭包的原因会一直被addNumbers记住。假如今天longArray有被使用,那就没问题,但因为它没有被用到但仍存在于记忆体中没被清除,这种情况就是典型的记忆体泄漏。
function outer() {
const longArray = [];
return function inner(num) {
longArray.push(num);
};
}
const addNumbers = outer();
for (let i = 0; i < 100000000; i++) {
addNumbers(i);
}
因此推荐在使用闭包时仍需要有意识地使用,确保只有真的需要时才用,以避免不必要的记忆体被占着,白白浪费宝贵的空间。
阅读更多
在谈完以上的流程,接下来我们会进一步谈闭包的延伸概念 — 柯里化 (currying),这是在函式程式设计中很重要的概念,也是实务工作与面试很常会遇到的。 关于柯里化、其他函式程式设计的深入内容,我们在 E+ 成长计划的主题文都有更详细谈到,推荐感兴趣的读者阅读。
本文为 E+ 成长计划的深度内容,截取段落开放免费阅读。欢迎加入 E+ 成长计划阅读完整版本 (点此了解 E+ 的详细介绍)。
