CSS 中 display 的值有什么?有什么差异?
2023年2月15日
在 CSS 面试题目中,display 值是非常基本的题目,大家对于这个题型一定要非常熟悉。延伸题目会问到,行内元素和块级元素的差别有什么 (inline 和 block) 的差别、flex 和 grid 等题型。
display 属性是什么?
CSS 的display 属性用来决定一个元素会拥有块状block 或是行内inline 的特性; 如果元素的display 值设定为grid 或 flex 的话,则是会决定这个元素中的子元素会如何排列。
display 的值有什么?
最常使用到 display 的值有 block、inline、inline-block、none、flex、grid 和 table。
block、inline、inline-block 的差别
上一段有提到 display 属性可以用来决定元素会拥有块状 block 或是行内 inline 的特性。通常,大部分元素会带有预设的 display 属性,例如 div 的预设会是 block,而 span 的预设为 inline。
display: block
display 值为 block 的元素,又称为块状元素,常见的块状元素有 <div>、 <h1>、<p>。块状元素默认会继承父元素的宽,并且会独占一行; 高度预设则是以元素撑开的高度为主,也可以设定 width、height、max-width、max-height 等 CSS 属性来更改该元素的宽高。
display: inline
display 值为 inline 的元素,又称为行内元素,常见的行内元素有<a>、<img>、<span>,使用情境克可能会用在一个段落中的强调文字。行内元素本身并不会独占一行,而是会与其他行内元素并排在同一列。元素并不能透过设定 width、height、max-width、max-height 这些值去改变高度和宽度,高和宽会依元素本身的内容被撑开。
display: inline-block
inline-block 结合了行内元素和块级元素的特点,会像 inline 元素一样的同行排列,但同时拥有 block 元素可以设定宽高的特性。
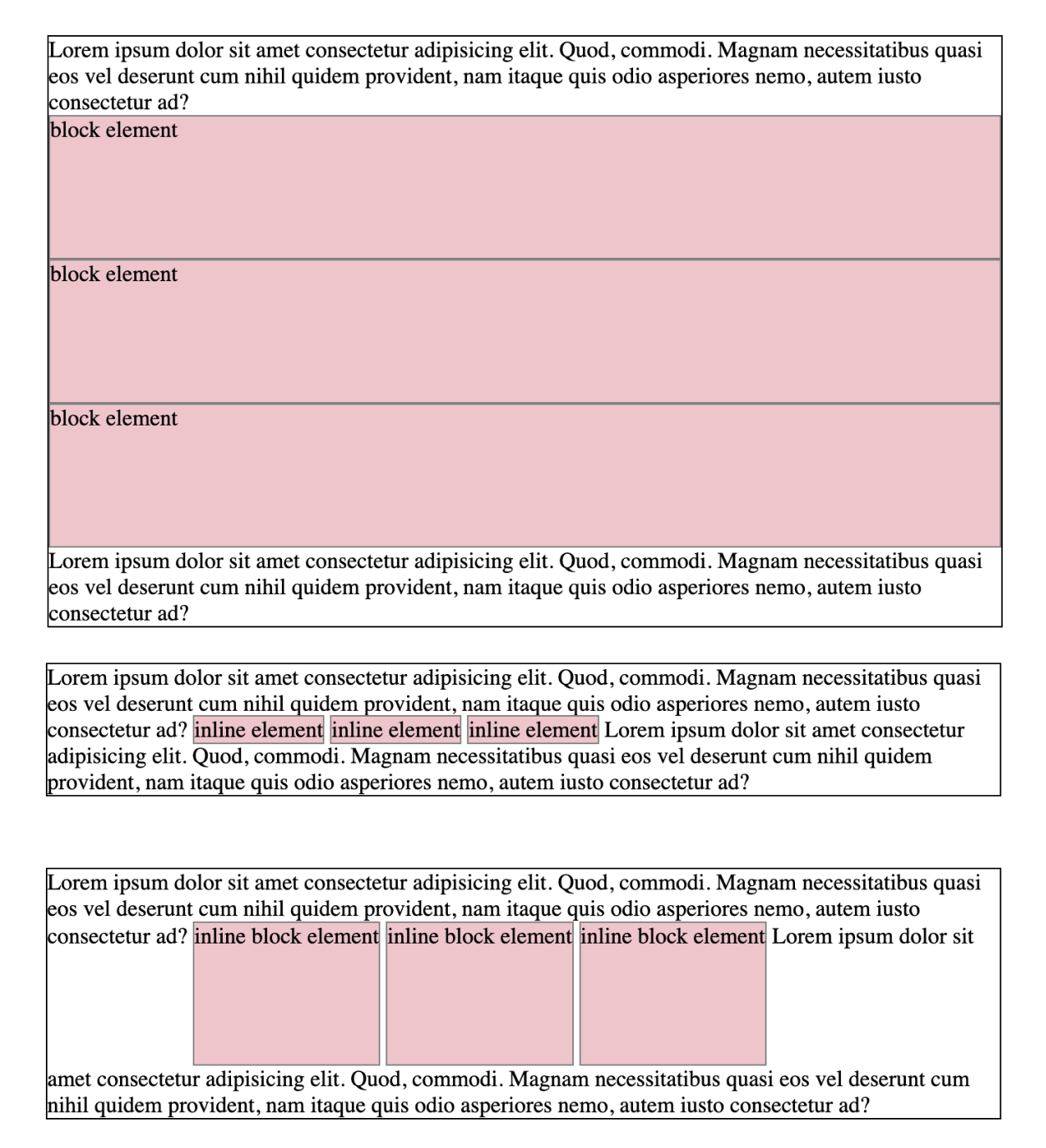
下图可以看到这三者的比较:
- 最上方是
display: block,元素会独占一行 - 中间是
display: inline,元素会在行内并排 - 最下方是
display: inline-block,元素依照内容撑开,并且会在行内并排

延伸题:display:none 和 visibility:hidden 的差别?
none 也是 display 的值之一,设定 display 为 none 的元素,该元素会被隐藏。而在 CSS 中有另外一个 CSS 属性设定: visibility:hidden可以做到类似的效果。
但它们之间有重要的差别。 display:none 会将元素完全从页面中移除,包括占用的空间,而 visibility:hidden 仅会隐藏元素,但元素占用的空间仍会保留,且该元素仍会影响页面布局。
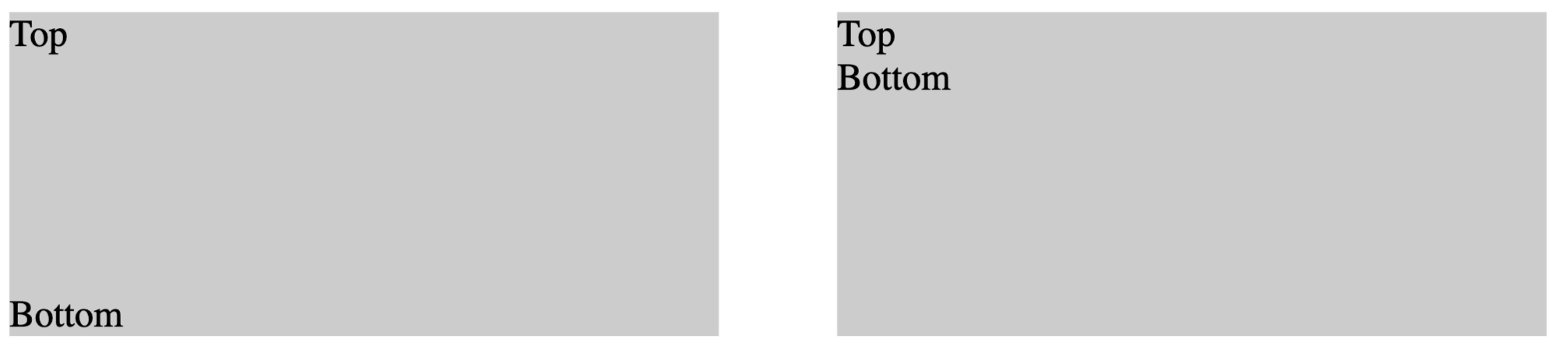
下图可以看到 display:none 和 visibility:hidden 的差别:
- 左图是
visibility:hidden,元素会被隐藏,但占用的空间仍然存在 - 右图是
display:none,元素会被隐藏,且占用的空间也会被移除