伪类 (pseudo-classes) 和伪元素 (pseudo-elements) 是什么?
2023年2月2日
💎 加入 E+ 成長計畫 與超過 900+ 位工程師一同在社群成長,並獲得更多深度的軟體前後端學習資源
什么是伪类 (pseudo-classes)?
伪类可以让我们根据元素的状态变化使用 CSS。例如,当我们想要设定某元素在被指标指到时的样式,我们可以使用 :hover 伪类来改变样式。
介绍 4 个常见的伪类 (pseudo-classes) 用法
:hover
当用户的鼠标或触控板等设备放在元素上时,我们可以使用 :hover 更改元素的样式。
:link、:visited
这两个伪类都是用在含有 href 属性的 <a> 元素上。 :link 可以调整使用者还未浏览过的连结样式,而 :visited 则可以改变使用者已浏览过的连结样式。
<a href="https://google.com">google.com</a>
<a href="https://www.explainthis.io">explainthis.io</a>
a:link {
color: blue;
}
a:visited {
color: red;
}

:disabled 、 :enabled
按钮元素可以设定为「禁用」状态,而 :disabled 和 :enabled 可以调整按钮在「禁用」或「非禁用」状态时的样式。
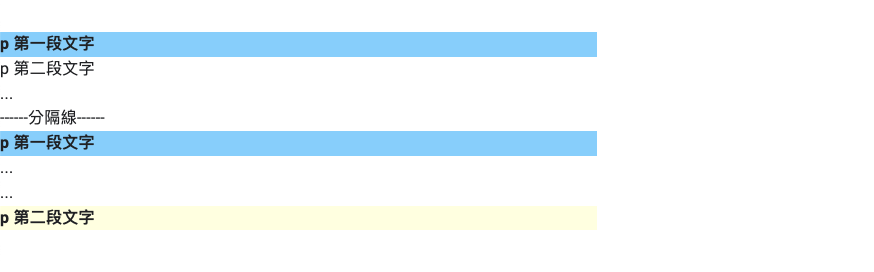
:first-child 、 :last-child
如果要在 HTML 中查找第一个或最后一个项目,可以使用 :first-child 和 :last-child。这些伪类会回传一组兄弟元素中的第一个或最后一个元素。
<div>
<p>p 第一段文字</p>
<p>p 第二段文字</p>
<div>...</div>
</div>
<div>------分隔线------</div>
<div>
<p>p 第一段文字</p>
<div>...</div>
<div>...</div>
<p>p 第二段文字</p>
</div>
p:first-child {
background: lightskyblue;
font-weight: bold;
}
p:last-child {
background: lightyellow;
font-weight: bold;
}

什么是伪元素 (pseudo-elements)?
伪元素可以在不需新增 HTML 的情况下新增额外元素。它具有多种用途,我们将在下一段中介绍一些常见的用法。
介绍 4 个常见的伪元素 (pseudo-elements) 用法
::before 和 ::after
在元素上使用::before 和::after 伪元素,会在元素中产生一个子元素,但必须在伪元素中定义 content,这个 content 可以是任何字串,甚至可以是空字串。
同时,我们也可以对 content 进行样式上的调整,如下代码所示。
<span class="text">This is ExplainThis</span>
.text {
background-color: #171923;
color: white;
}
.text::after {
content: " ♥ Interview Guide";
background-color: #ffba10;
}

::marker
使用 ::marker 可以调整列表或摘要元素 (summary) 的项目符号和编号的样式。
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Strawberry</li>
</ul>
ul ::marker {
color: red;
content: "😊";
}

::placeholder
当我们在设计表单时,会对一些元素,例如输入框 (input),加入提示文字,而 ::placeholder 可以用来设定这个提示文字的样式。
<input type="email" placeholder="[email protected]" id="email" />
input::placeholder {
color: darkcyan;
}

::first-letter
我们经常在部落格或文章的设计中,文章的第一段的第一个字母会有特殊的样式,以增加读者的注意力。这种样式可以轻松通过使用伪元素 ::first-letter 来实现。
<p>第一个字要蓝色</p>
p::first-letter {
color: blue;
}