2-5 How to Provide Context in Cursor: @File, @Code, @Git Features
April 19, 2025
We established in our previous article that context makes the difference between generic AI responses and truly helpful assistance. Now you're ready to ask Cursor to generate tests for your authentication module, but you face a practical question: how do you actually provide that context?
You type your request and hit enter. Cursor responds with generic test examples that don't match your project structure, testing framework, or coding patterns. You realize that knowing context matters is only half the battle—you need to know how to provide it effectively.
Cursor solves this problem with @ shortcuts—practical tools that let you reference specific files, code segments, Git commits, and documentation directly in your conversations. These shortcuts transform your prompts from isolated requests into context-rich instructions that produce relevant, actionable results.
Essential @ Shortcuts for Context
Cursor provides several @ shortcuts that function as context indexes. Each shortcut gives you a different way to include relevant information in your conversations:
@file: References entire files as context@code: References specific code segments (avoiding irrelevant details)@git: References Git records like commits and PR diffs for code review@docs: References technical documentation to avoid outdated information@web: Performs web searches for the latest information on new technologies
@file: Referencing Entire Files
The @file shortcut provides the most straightforward way to include file contents as context. When you need Cursor to understand your entire component, configuration, or module, this becomes your primary tool.
To use @file, you can either click the @ button and select your target file, or type @ directly in the conversation and choose from the dropdown menu. Once you select a file like memorize.js, Cursor includes its complete contents as context.

With this context in place, you can make specific requests like "Please help me write tests for the functions in @memorize." Cursor will generate test code that matches your existing function signatures, imports, and coding patterns.
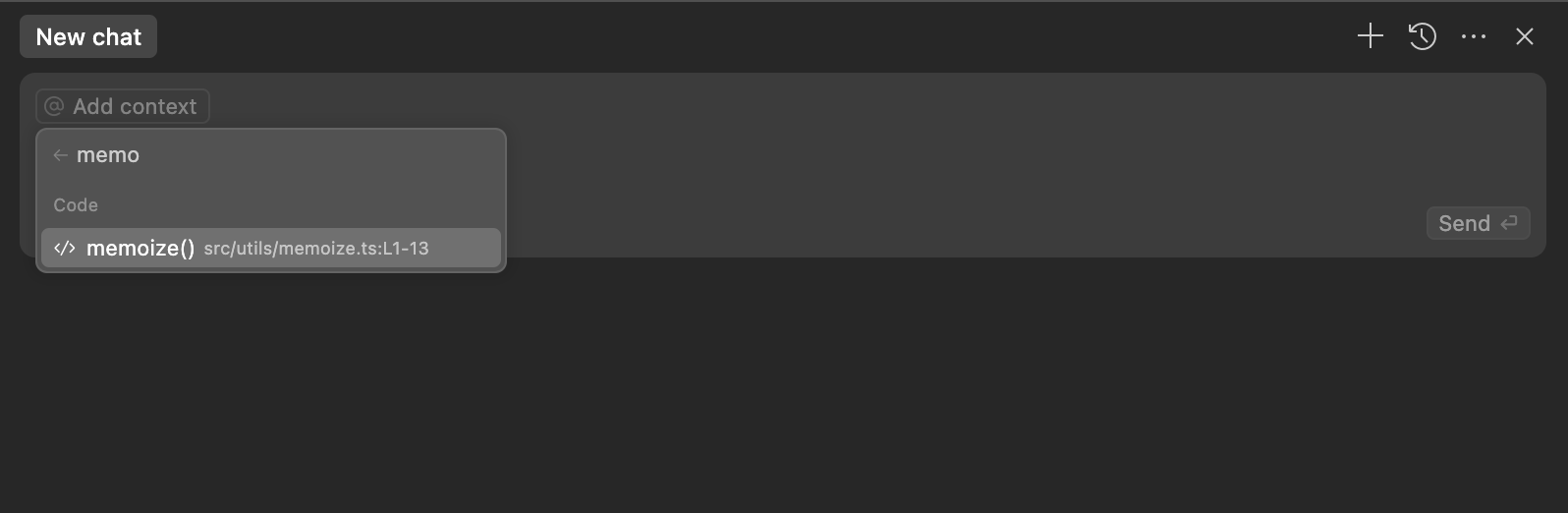
@code: Targeting Specific Code Segments
While @file includes entire files, @code lets you reference specific functions, classes, or code blocks. This precision becomes valuable when working with large files where you only need context about particular functionality.
Using @code with a search term like "memorize" will locate and reference only the memorize function, excluding other code that might distract from your current task. This focused approach provides cleaner context and more relevant responses.

Choose @code over @file when you're working with large files and need to focus on specific functionality. The reduced context noise leads to more targeted suggestions and faster processing.
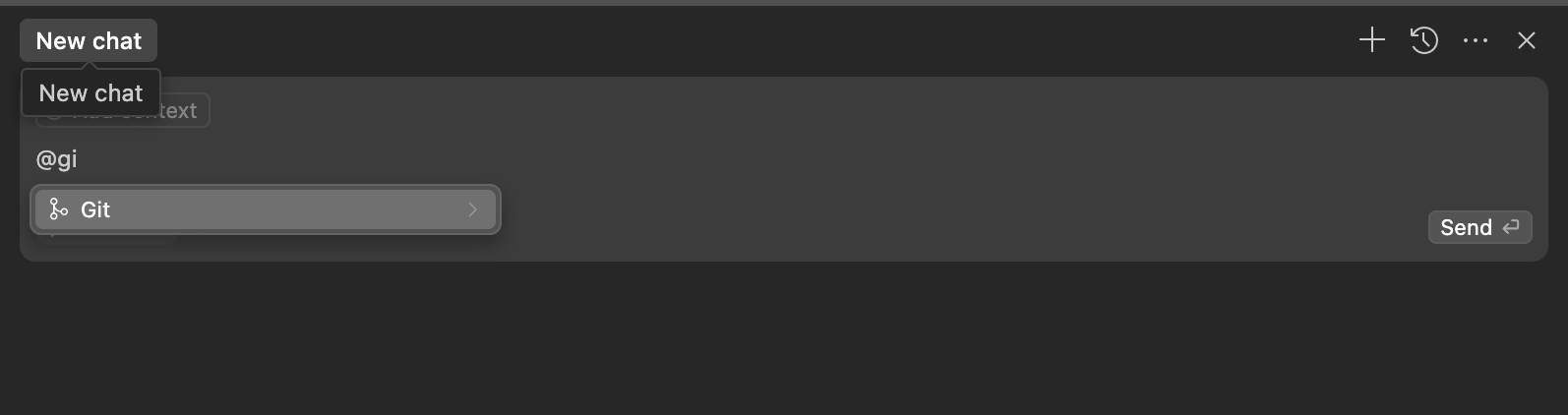
@git: Including Git History as Context
The @git shortcut transforms your commit history into valuable context for code review and debugging. When you reference a specific commit, Cursor can analyze the changes and provide feedback on your implementation.

This feature becomes particularly useful for pre-submission code review. You can reference a commit and ask "Please review this code and tell me what could be improved." Cursor will analyze the actual changes and provide specific feedback on code quality, potential bugs, and improvement opportunities.
@docs: Including Technical Documentation
The @docs shortcut addresses a common problem with AI assistance: outdated information. AI models train on historical data, which means they might suggest deprecated APIs or outdated practices for rapidly evolving frameworks.
When you reference current documentation with @docs, you ensure Cursor provides advice based on the latest framework versions. For example, you might ask "In Next.js using App Router, how do I add a new route?" while referencing the current Next.js documentation.
This approach prevents AI hallucination problems where the model provides outdated or incorrect information. Fresh documentation as context ensures your solutions work with current framework versions.
For emerging technologies without official documentation, use @web to let Cursor search for the latest information before responding. This provides current context for new tools and techniques.
Improving Response Quality
Beyond these @ shortcuts, one simple technique can dramatically improve your interactions with Cursor: add "If you need more information, please let me know" to your prompts.
This phrase encourages Cursor to ask clarifying questions when your initial context might be insufficient. Instead of making assumptions, Cursor will prompt you for additional details, leading to more accurate and relevant responses.
When you're unsure whether you've provided enough context, include this phrase. The interactive dialogue that follows often produces better results than a single, potentially incomplete prompt.
Making Context Work for You
These @ shortcuts transform context from an abstract concept into practical tools. Use @file for comprehensive file context, @code for focused functionality, @git for change analysis, @docs for current framework information, and @web for emerging technologies.
The key is choosing the right level of context for each situation. Too little context produces generic responses, while too much context can overwhelm the AI with irrelevant information. These shortcuts help you provide just the right amount of relevant context for each task.
In our next article, we'll explore advanced prompting techniques that combine these context features with strategic prompt engineering for even better results.
Support ExplainThis
If you found this content valuable, please consider supporting our work with a one-time donation of whatever amount feels right to you through this Buy Me a Coffee page.
Creating in-depth technical content takes significant time. Your support helps us continue producing high-quality educational content accessible to everyone.
